 分类:
前端
分类:
前端

Html:
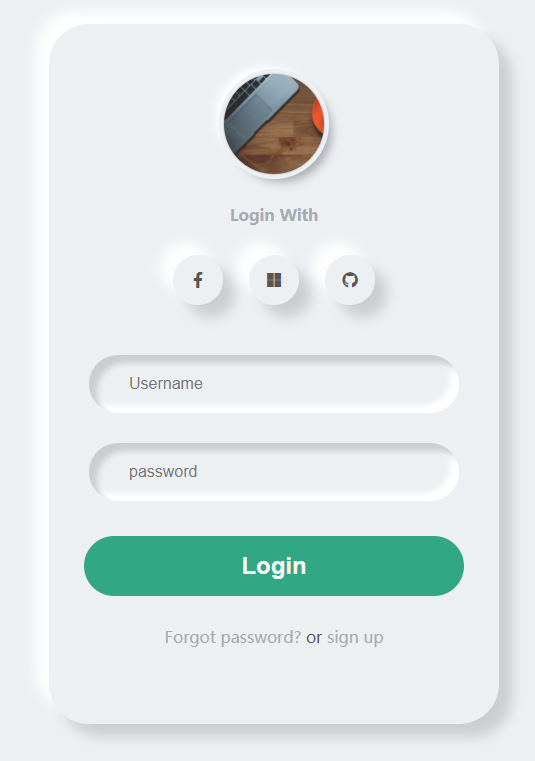
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Login</title><link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.15.3/css/all.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="style.css" /></head><body><div class="container"><div class="login-form"><div class="logo"></div><h4>Login With</h4><div class="social-login"><span class="fab fa-facebook-f"></span><span class="fab fa-microsoft"></span><span class="fab fa-github"></span></div><div class="fields"><div class="username"><input type="text" placeholder="Username"></div><div class="password"><input type="password" placeholder="password" /></div></div><button class="login-btn">Login</button><div class="link"><a href="#">Forgot password?</a> or <a href="#">sign up</a></div></div></div></body></html>
style.css
* {margin: 0;padding: 0;box-sizing: border-box;}.container{width: 100vw;height: 100vh;padding: 60px 0px;display: flex;justify-content: center;align-items: center;color: #555555;background: #ecf0f3;}.login-form {width: 450px;height: 700px;padding: 50px 35px 35px 35px;border-radius: 40px;box-shadow: 13px 13px 20px #cbced1, -13px -13px 20px #ffffff;}.logo {background-image: url('https://cdn.pixabay.com/photo/2016/03/26/13/09/cup-of-coffee-1280537_960_720.jpg');background-position: center left;background-size: cover;width: 100px;height: 100px;border-radius: 50%;margin: 0px auto;box-shadow:0px 0px 2px #5f5f5f,0px 0px 0px 5px #ecf0f3,8px 8px 15px #a7aaaf,-8px -8px 15px #ffffff;}h4 {text-align: center;margin: 30px auto;color: #a7aaaf;}.social-login {display: flex;justify-content: space-around;width: 60%;align-items: center;margin: 0px auto;}.social-login span {width: 50px;height: 50px;display: flex;justify-content: center;align-items: center;box-shadow: 13px 13px 20px #CBCED1, -13px -13px 20px #fff;border-radius: 50%;cursor: pointer;}.social-login span:hover{font-size: 50px;}.fields {width: 100%;padding: 50px 5px 5px 5px;}.fields input {border: none;outline: none;background: none;font-size: 16px;color: #555;padding: 20px 10px;}.username , .password {padding: 0px 30px;margin-bottom: 30px;border-radius: 30px;box-shadow: inset 8px 8px 8px #CBCED1,inset -8px -8px 8px #fff;}.login-btn {outline: none;border: none;background: #31a783;font-size: 24px;font-weight: 700;color: whitesmoke;width: 100%;height: 60px;border-radius: 30px;margin-bottom: 30px;cursor: pointer;}.login-btn:hover {background: rgba(29, 189, 149, 0.8);}.link {text-align: center;}.link a {text-decoration: none;color: #a7aaaf;}
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
2
文章
665
粉丝
44
评论
93
docker中Sware集群与service
尘叶心繁 : 想学呀!我教你呀
一个bug让程序员走上法庭 索赔金额达400亿日元
叼着奶瓶逛酒吧 : 所以说做程序员也要懂点法律知识
.net core 塑形资源
剑轩 : 收藏收藏
映射AutoMapper
剑轩 :
好是好,这个对效率影响大不大哇,效率高不高
一个bug让程序员走上法庭 索赔金额达400亿日元
剑轩 : 有点可怕
ASP.NET Core 服务注册生命周期
剑轩 :
http://www.tnblog.net/aojiancc2/article/details/167
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术




忘掉过去式
留个足迹 证明来过[嘿嘿]