 50010702506256
50010702506256

 分类:
微服务
分类:
微服务


CDN介绍
CDN的全称是Content Delivery Network,即内容分发网络。
CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
CDN加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
使用cdn后你网站上面的图片资源会有一个很明显的提升,也减少了本身网站的负载压力
一.登录到七牛云完成注册与实名认证
https://www.qiniu.com/
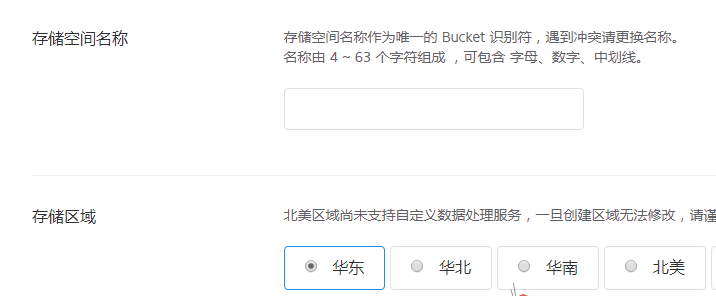
二.添加对象存储

这个很简单安装操作添加即可

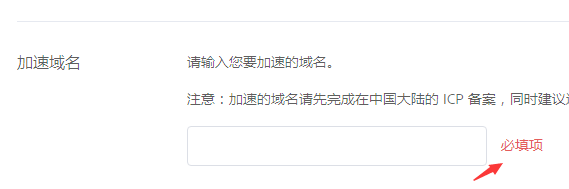
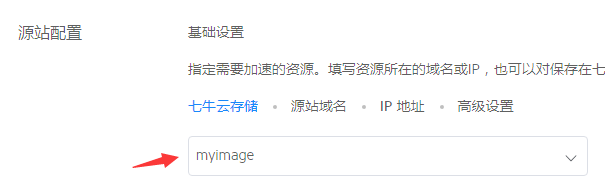
三.添加cdn加速服务

需要填写一个域名(要求备案)

然后还需要添加上一步创建的对象存储

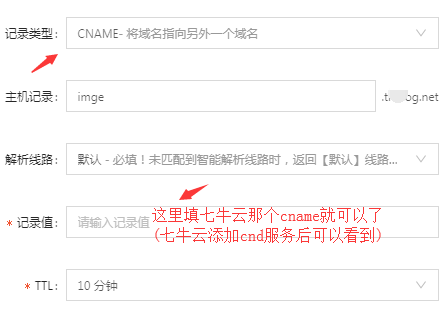
四.在自己的域名中配置cname(其实就是把自己的域名解析到七牛云的云服务器上)

登录到自己的域名控制台添加一个cname解析

CNAME与A记录冲突问题
如果绑定cname相当于就是把域名解析到其他地方去了,就不用在去写一个a记录了。A记录其实就是解析到一个服务器嘛,既然cname已经解析了A记录就不用了哇。
所以cname和A记录功能一样要其中一个就行了
五. 上传静态资源(一般为图片)
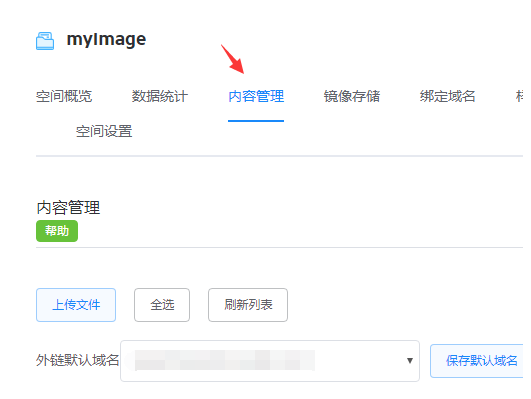
自己域名与七牛云的CNAME绑定成功后就可以在七牛云的空间上传图片资源了

上传成功后可以在内容管理里边看到你上传的内容

然后上传成功后就可以使用解析到七牛云的域名去让网站加载图片变快了
把自己网站的图片资源地址修改成那个域名下的图片地址就可以了
相当于你的图片资源不是放到你自己的服务器,而是放到七牛云的服务器上了,你只是把你的域名解析到七牛云服务器上而已
清理缓存测试了一下,访问速度真的有非常明显的提升。哈哈这样一来逼格就高了
当然第一次访问哈,访问过后浏览器缓存后都一样了
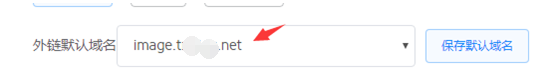
可以查看和修改外链的默认地址

七牛云存储静态资源的文件夹效果
很多时候我们访问资源的时候都不是直接在域名后面访问的而是会有一个文件夹效果,
或者有些在样式中去加载的字体,图片什么的也有文件夹
比如类似这种地址:/images/lanmbq.png
我们修改文件的存储名称其实就可以到达这个效果了

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


