 50010702506256
50010702506256

 分类:
CSS
分类:
CSS
DIV等元素水平居中
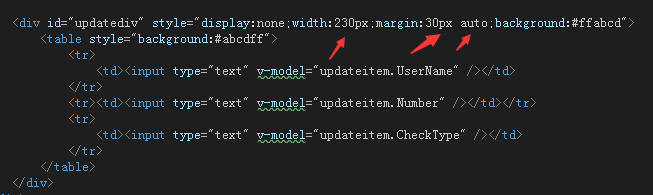
定宽度+margin:top auto可以让一个块级别元素在外层居中
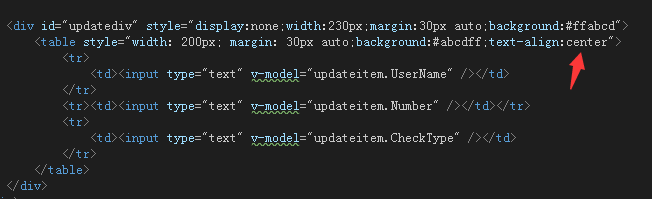
例如这样:

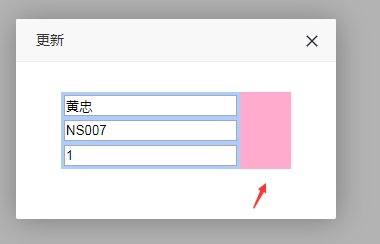
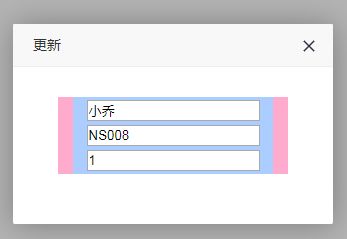
效果:

可以看到这个div已经居中了
但是我们里边的表格还没有居中,我们也可以给表格这样来一套,让他相对它的父级居中

我们看到里边的表格也已经居中了,但是表格内容并没有居中,因为输入框的长度不等于表格的长度哇

想让内容居中很简单,直接加一个text-align:center让内容居中就好了

效果如下:

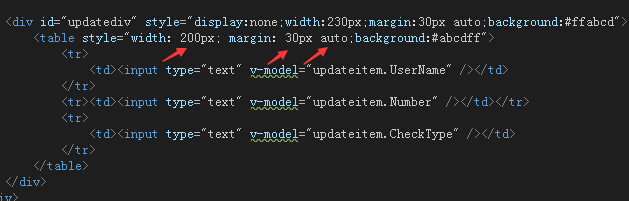
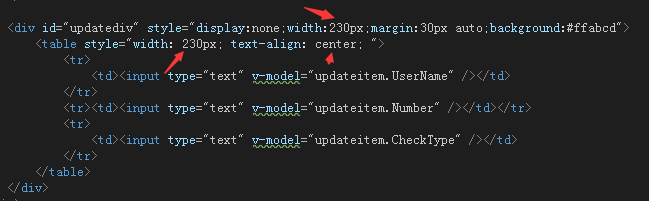
其实也可以这样在表格的宽度设置成和div一样宽,然后设置一个内容居中就好了

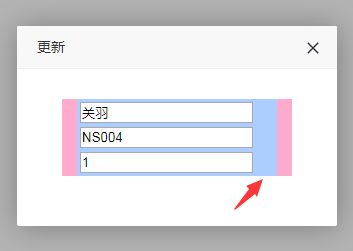
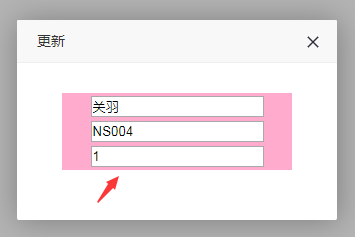
效果如下:因为宽度完全一样,所以表格的颜色被覆盖看不到了

div水平居中方法2:flex:
除了前面的定宽,margin:0px auto的方法,还可以使用flex布局。直接让flex布局,然后设置一个内容按照居中方式排列即可
flex的方式实现div的垂直与水平居中,还是比较简单的
效果如下,中间这块内容就是垂直与水平居中的
样式如下:
.labroom-info-item {
height: 62px;
background: #ECF5FF;
border-radius: 2px 2px 2px 2px;
opacity: 1;
border: 1px solid #B3D8FF;
text-align: center;
display: flex;
justify-content: center;
font-size: 12px;
font-family: MicrosoftYaHei-Regular, MicrosoftYaHei;
font-weight: 400;
color: #409EFF;
.labroom-info-desc-wapper {
align-self: center;
}
}html结构如下:
<div class="labroom-info-item"> <div class="labroom-info-desc-wapper"> <div> 188个 </div> <div> 实验总数 </div> </div> </div>
外层div设置为flex,然后设置一个justify-content: center;里边那块div就可以水平居中了,如果要里边那块div里的文字也水平居中设置一下text-align: center就行。然后里边的div设置一个align-self: center;就可以垂直居中了。如果align-self: center不行可以试试align-items: center;
还可以通过绝对定位的方式
html:
<div class="course-study-empty" v-else> <div class="empty-block"> <div class="empty-icon" /> <div class="empty-text"> 暂未查询到课程设置 </div> </div> </div>
样式:
.course-study-empty {
width: 100%;
height: 380px;
margin-top: 5px;
background: #FFFFFF;
box-shadow: 0px 2px 15px 1px rgba(0, 89, 181, 0.11);
position: relative;
.empty-block {
position: absolute;
top: calc(50% - 57px);
left: calc(50% - 64px);
display: flex;
flex-direction: column;
align-items: center;
.empty-icon {
width: 90px;
height: 75px;
background-image: url('/static/img/evaluation/course-study-empty.png');
background-size: cover;
margin-bottom: 20px;
}
.empty-text {
font-family: Microsoft YaHei;
font-weight: 400;
font-size: 14px;
color: #8D8D8D;
text-align: center;
}
}
}文字垂直居中
使用line-height设置成高度和外面div一样即可
.tabstyle {
border-bottom: 1px solid #eee;
padding: 0px 20px;
/*固定高度好调整东西*/
height: 38px;
/*让文字垂直居中*/
line-height: 38px;
}
登录后的logo文字垂直居中也是

设置一个line-height和外层div一样高自然就垂直居中了,很nice

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


