排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
Bootstrap
分类:
Bootstrap
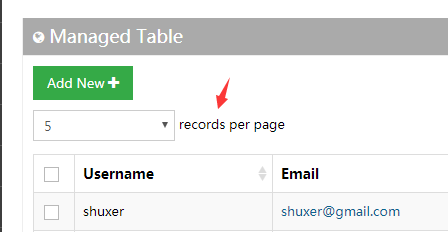
静态页上面的效果是这样的

可以看到文字和左边的下拉列表是居中的
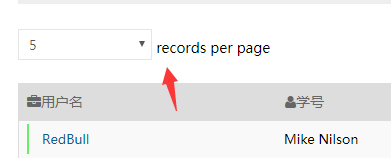
但是如果你直接复制过去可能就是这样的了

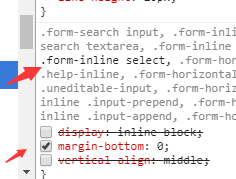
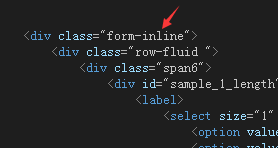
我们来看看静态页中是什么样式让文字可以居中,经过慢慢查找最终发现了是因为form-inline这个样式

所以在我们自己的页面上,在外面加一层div加上这个样式就ok了

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


