排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
微信
分类:
微信
微信接收用户普通消息的文章可以在官方中直接看

微信普通消息分类:

接受用户文本消息 与 回复文本信息
注意在接收用户普通消息的时候,推送的xml格式没有eventKey,event
这个是菜单点击的时候会推送的菜单的标识
接收文本消息的格式
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
处理文本消息的类

接收文本消息实现
/// <summary>
/// 处理用户发送的文本消息方法
/// </summary>
public class TextProcess : BaseProcess
{
public override void Process(XElement xl, HttpRequestBase _request, HttpResponseBase _response)
{
//取出发送者与接收者账号
string ToUserName = xl.Elements().Where(a => a.Name == "ToUserName").FirstOrDefault().Value;
string FromUserName = xl.Elements().Where(a => a.Name == "FromUserName").FirstOrDefault().Value;
//取出消息内容
string Content = xl.Elements().Where(a => a.Name == "Content").FirstOrDefault().Value;
}
}回复文本消息工具类封装,增加回复文本消息方法
/// <summary>
/// 回复文本消息的方法
/// </summary>
public void SendTextMesXml(HttpResponseBase Response, ReTextMsgModel _rmg)
{
string rxmls = string.Format(@"<xml>
<ToUserName>{0}</ToUserName>
<FromUserName>{1}</FromUserName>
<CreateTime>{2}</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[{3}]]></Content>
</xml>
", _rmg.ToUserName, _rmg.FromUserName
, ConvertDateTimeInt(DateTime.Now), _rmg.Content);
Response.Write(rxmls);
Response.End();
}在处理类中调用该方法
/// <summary>
/// 处理用户发送的文本消息方法
/// </summary>
public class TextProcess : BaseProcess
{
public override void Process(XElement xl, HttpRequestBase _request, HttpResponseBase _response)
{
//取出发送者与接收者账号
string ToUserName = xl.Elements().Where(a => a.Name == "ToUserName").FirstOrDefault().Value;
string FromUserName = xl.Elements().Where(a => a.Name == "FromUserName").FirstOrDefault().Value;
//取出消息内容
string Content = xl.Elements().Where(a => a.Name == "Content").FirstOrDefault().Value;
//回复的内容
string retmes = "";
if (Content == "1")
retmes = "用户输入1";
else if (Content == "2")
retmes = "用户输入了2";
else
retmes = "随便回复一个^_^";
//组建回复文本信息的类
ReTextMsgModel rsm = new ReTextMsgModel();
rsm.MsgType = "text";
rsm.Content = retmes;
rsm.ToUserName = FromUserName;
rsm.FromUserName = ToUserName;
//调用回复文本信息方法
new SendMesTool().SendTextMesXml(_response, rsm);
//记录一个日志
LogTool.AddLog(new MsgLog() { MsgType = "Text", Content = Content });
_response.End();
}
} 效果如下

发表情也会认为是一个文本信息!!

接受用户图片消息 与 回复图片信息
接收图片消息看官方文档,格式为
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[this is a url]]></PicUrl> <MediaId><![CDATA[media_id]]></MediaId> <MsgId>1234567890123456</MsgId> </xml>
其他都一样,主要是两个属性PicUrl和MediaId,一个是图片的url,
一个是对应图片的Id
可以先取出来,记录在日志中查看
/// <summary>
/// 处理图片信息的方法
/// </summary>
public class ImageProcess : BaseProcess
{
public override void Process(XElement xl, HttpRequestBase _request, HttpResponseBase _response)
{
//取出发送者与接收者账号
string ToUserName = xl.Elements().Where(a => a.Name == "ToUserName").FirstOrDefault().Value;
string FromUserName = xl.Elements().Where(a => a.Name == "FromUserName").FirstOrDefault().Value;
//取出图片连接
string PicUrl = xl.Elements().Where(a => a.Name == "PicUrl").FirstOrDefault().Value;
//取出MediaId,图片资源对应的id
string MediaId = xl.Elements().Where(a => a.Name == "MediaId").FirstOrDefault().Value;
//记录一个日志
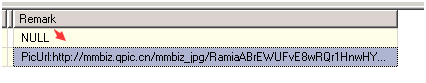
LogTool.AddLog(new MsgLog() { MsgType = "Image", Remark = "PicUrl:" + PicUrl,
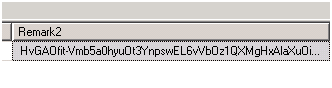
Remark2 = MediaId });
_response.End();
}
} PicUrl就是一个图片链接,可以在浏览器中访问

MediaId是串很长的字符串,代表的就是对应的图片资源

回复图片信息
先看看文档
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[image]]></MsgType> <Image> <MediaId><![CDATA[media_id]]></MediaId> </Image> </xml>
其实其他都一样主要是MediaId,如果回复一个和用户一样的图片
就直接把用户传递的MediaId回传给他就行了,如果要回复其他图片,看文档上解释

需要通过素材上传接口上传资源,然后获取一个与之关联的MediaId就可了
编写回复图片信息的model
/// <summary>
/// 回复图片信息的model
/// </summary>
public class ReImageMsgModel
{
public string ToUserName { get; set; }
public string FromUserName { get; set; }
public int CreateTime { get; set; }
public string MsgType { get; set; }
public string MediaId { get; set; }
}在回复信息的工具类中编写回复图片信息的方法
/// <summary>
/// 回复图片消息的方法
/// </summary>
public void SendImageMesXml(HttpResponseBase Response, ReImageMsgModel _rmg)
{
string rxmls = string.Format(@"<xml>
<ToUserName>{0}</ToUserName>
<FromUserName>{1}</FromUserName>
<CreateTime>{2}</CreateTime>
<MsgType><![CDATA[{3}]]></MsgType>
<Image>
<MediaId><![CDATA[{4}]]></MediaId>
</Image>
</xml>
", _rmg.ToUserName, _rmg.FromUserName
, ConvertDateTimeInt(DateTime.Now),_rmg.MsgType,_rmg.MediaId);
Response.Write(rxmls);
Response.End();
}在图片信息处理类中调用该方法进行回复一个图片信息
/// <summary>
/// 处理图片信息的方法
/// </summary>
public class ImageProcess : BaseProcess
{
public override void Process(XElement xl, HttpRequestBase _request, HttpResponseBase _response)
{
//取出发送者与接收者账号
string ToUserName = xl.Elements().Where(a => a.Name == "ToUserName").FirstOrDefault().Value;
string FromUserName = xl.Elements().Where(a => a.Name == "FromUserName").FirstOrDefault().Value;
//取出图片连接
string PicUrl = xl.Elements().Where(a => a.Name == "PicUrl").FirstOrDefault().Value;
//取出MediaId,图片资源对应的id
string MediaId = xl.Elements().Where(a => a.Name == "MediaId").FirstOrDefault().Value;
//组建回复图片信息的类
ReImageMsgModel rsm = new ReImageMsgModel();
rsm.MsgType = "image";
rsm.MediaId = MediaId;
rsm.ToUserName = FromUserName;
rsm.FromUserName = ToUserName;
new SendMesTool().SendImageMesXml(_response, rsm);
//记录一个日志
LogTool.AddLog(new MsgLog() { MsgType = "Image", Remark = "PicUrl:" + PicUrl,
Remark2 = MediaId });
_response.End();
}
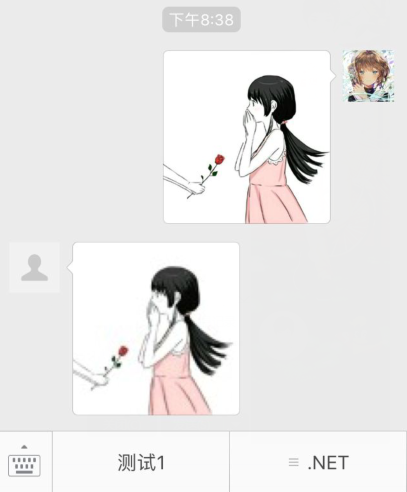
}效果如下

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


