排名
1
文章
877
粉丝
112
评论
163
.net core自定义项目模板,创建自己的模板项目,使用命令行创建模板项目
尘叶心繁 : 可以可以讲真的我都想弄个模板
net core webapi post传递参数
庸人 :
确实坑哈,我也是下班好了好几次,发现后台传递对象是可以的,但...
.net webapi 返回需要的字段,忽略某些字段,修改字段名等
雨雨雨雨雨辰 : 已精
.net webapi 返回需要的字段,忽略某些字段,修改字段名等
雨雨雨雨雨辰 :
疯狂反射
百度编辑器自定义模板
庸人 : 我建议换个编辑器,因为现在百度富文本已经停止维护了,用tinymec...
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
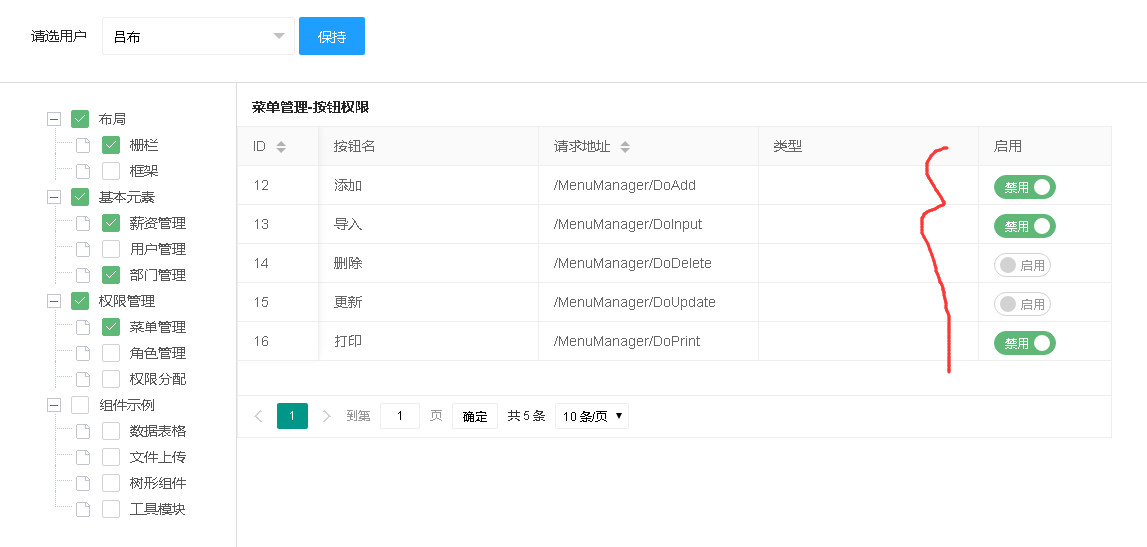
需要实现的效果:
方法一:前端实现
使用templet绑定
text/html提供绑定的模板:
- <script type="text/html" id="switchTpl">
- <!-- 这里的 checked 的状态只是演示 -->
- <input type="checkbox" name="Type" value="{{d.Id}}" lay-skin="switch" lay-text="禁用|启用" lay-filter="sexDemo" {{ d.checked=='checked' ? 'checked' : '' }}>
- </script>
绑定的值和选中状态可以使用value="{{d.Id}}",{{ d.checked=='checked' ? 'checked' : '' }}来实现,在后台处理好值然后前台针对性写就行了
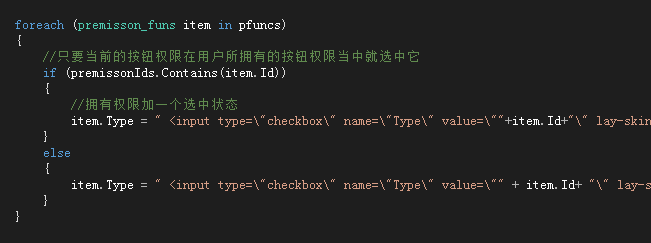
方法二:后端实现
直接给绑定的字段提供值,可以直接在后台处理这样还是比较灵活的
前台就正常绑定即可,不需要加templet
后台处理好html
这种写法绑定值或者选择状态直接在后台拼接即可!
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


