 50010702506256
50010702506256

 分类:
前端
分类:
前端
静态资源路径问题可以参考:https://www.tnblog.net/aojiancc2/article/details/3436
自定义工具栏可以参考:https://www.tnblog.net/xiuxin2/article/details/3437
获取editormd编辑器的内容
前台表单提交即可,注意要获取html格式的内容,要配置一下saveHTMLToTextarea: true
后台获取:编辑器 ID 为 article-editormd
//获取markdown文档 string markdown_doc = Request.Form["article-editormd-markdown-doc"]; //获取html格式的 string html_code = Request.Form["article-editormd-html-code"];
前台获取:
testEditor.getMarkdown(); // 获取 Markdown 源码 testEditor.getHTML(); // 获取 Textarea 保存的 HTML 源码 testEditor.getPreviewedHTML(); // 获取预览窗口里的 HTML,在开启 watch 且没有开启 saveHTMLToTextarea 时使用
****Markdown转HTML的显示处理*****
方法1:数据库保存转化好的html格式,前台直接显示
markdwon编辑器在后台可以,获取html格式的代码,然后前台直接拿来用html编码显示即可。
但是代码样式和预览的样式有一些问题。不一样,所以在考虑前台要不要直接用markdown的语法在解析一次
方法2:数据库保存markdown的语法,然后前台把markdown的语法解析在显示,这样虽然要对解析一次效率会浪费一些,但是保持和预览效率一致
可以参考源码demo中的:Markdown to HTML for preview

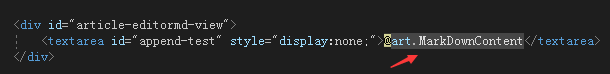
第一步:就是把markdown语法的内容按格式放好

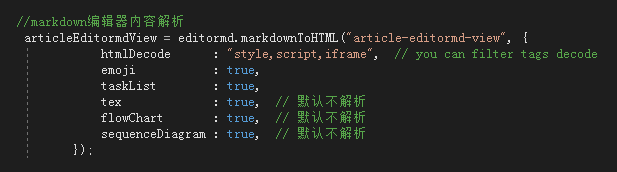
然后把MarkDown格式的语法转化成html格式,也就是预览效率那种即可

editormd本地图片上传
前台很简单,按照demo中这样配置一下即可

后台的话其实和以前接收图片也是一样的只是注意在core中Request.Form.Files获取文件即可,其他和正常上传图片的方式完全一样
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


