分类:
angular
分类:
angular
前言:各位老铁 晚上好,我是小付 今天和大家分享一篇angular 创建框架时遇到的问题点,和大家分享分享。
正文:今天突发奇想 可能也是无聊 一直都没有时间好好研究一下angular的框架结构,然后就翻开官网来看了看,
打算创建项目玩玩,好家伙 不玩不晓得 玩了吓一跳
安装环境那些这里就不写了,直接进入正题
第一步:使用命令 ng new 你的项目名称
然后就会弹出让你选择的东东 刚开始没有注意 就一路回车,直到后来慢慢的发现了事情的不对劲
就是这玩意,翻译过来是说要不要创建angular 的路由,我没有注意直接No,结果创建出来的项目就没有框架结构,就像这样
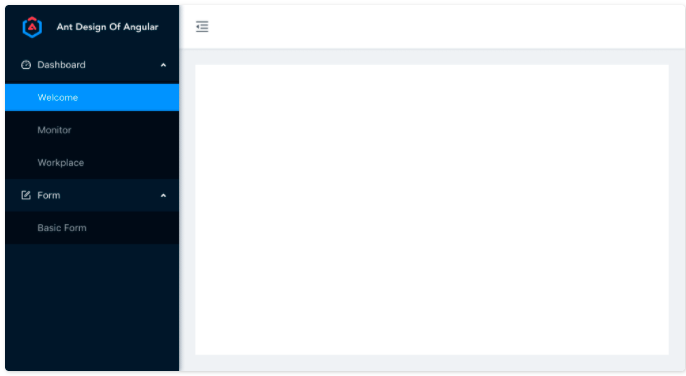
创建成功,但又没完全成功,正常的情况是像下面这样
这才是正常创建的框架结构,然后就一脸懵逼,叫我的好兄弟 伍总帮忙看看 看了一下引出了其他的问题,这里就不一一展示了把引出的问题解决,然后就是排除哪里写得有问题,看了一下 就是选择创建路由的时候没有选择,然后就从新创建一个项目选择好路由后生成了angular初始项目
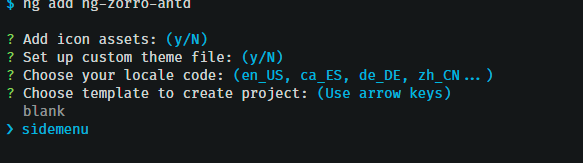
第二步就是用指令ng add ng-zorro-antd 添加 框架的东西
这里还有一个坑,是句实话吃了英语的亏 如果当初我去考四级 也不至于这样,流弊有点吹过了,哈哈哈,言归正传
添加指令后要选择 这里简单解释一下 最后是问你要不要添加带有副菜单,当时我没有选的是默认 结果创建完啥都没有,气的一批
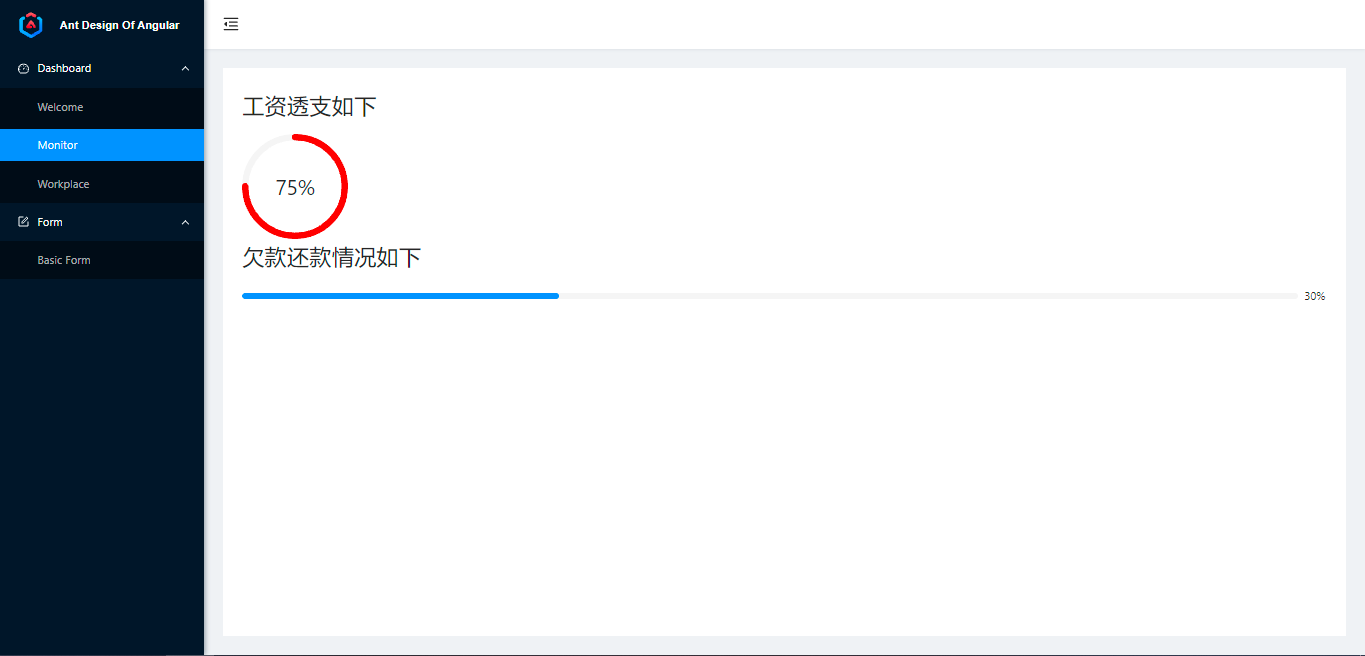
后面选择好了 没毛病了,如下
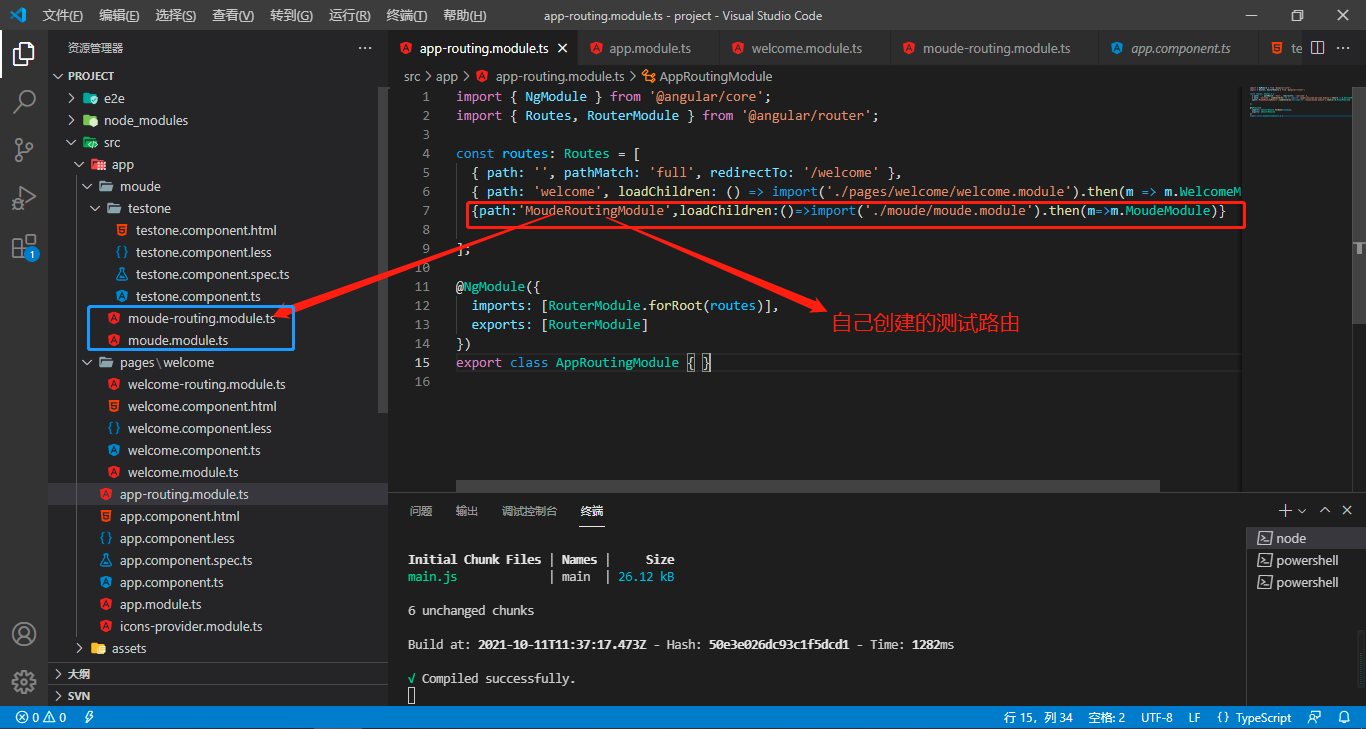
这里顺便提一下路由这个东东
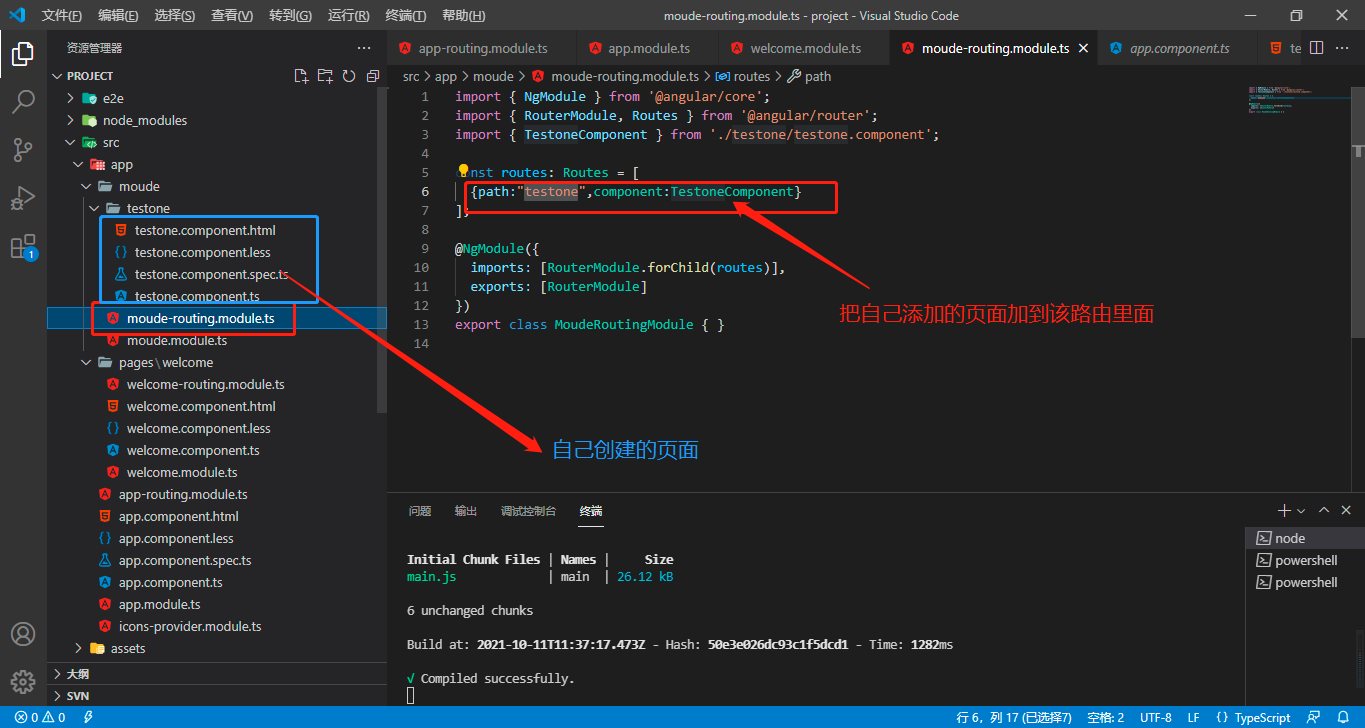
创建好项目后 添加一个测试页面 把测试的页面加到框架里面 创建 路由模块指令 ng g m 你的路由组件名称
接下来就是创建页面来配合路由测试,创建 组件指令 ng g c 你的组件名称
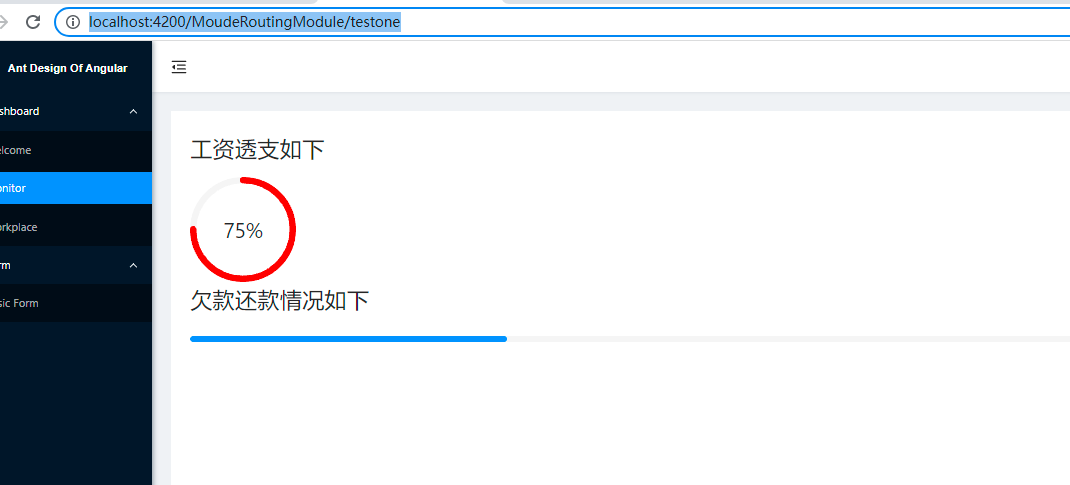
到这就差不多了 就可以在浏览器输入路由来访问页面了
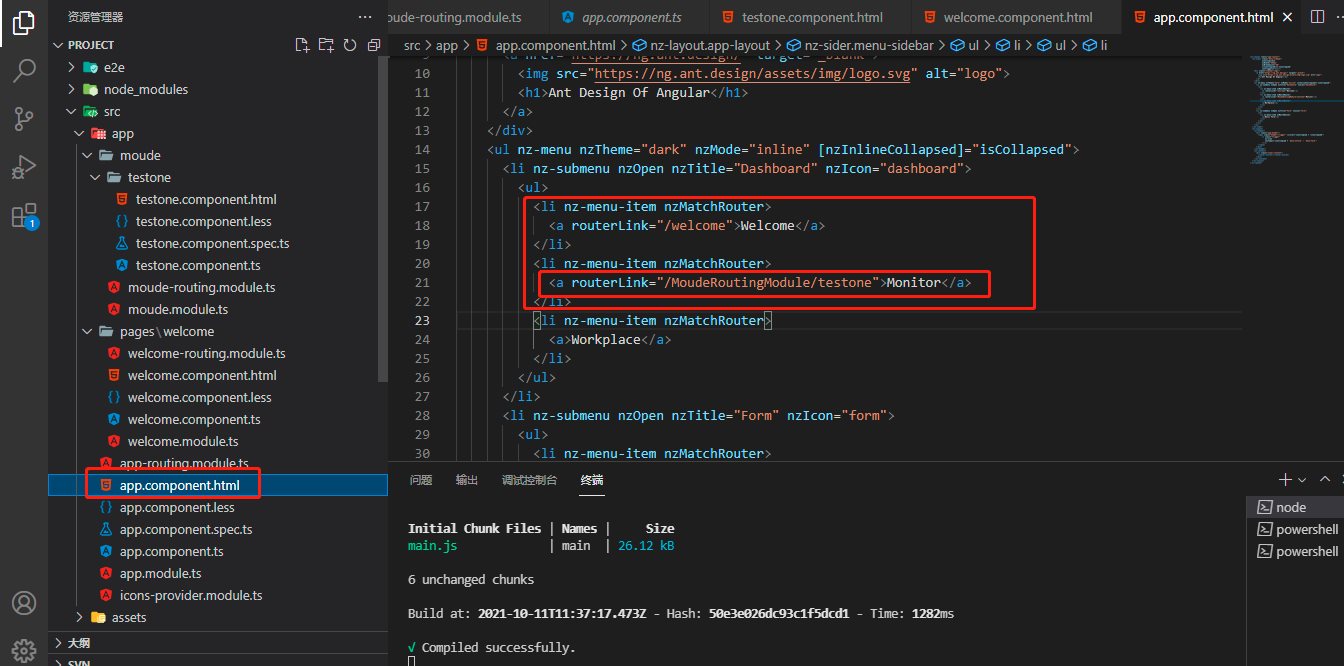
如果想通菜单点击进入页面则在app.component.html 里面来配置路由即可实现通过菜单进入页面
这样就大功告成,呼采坑结束。下期见。