 分类:
.NET MVC权限
分类:
.NET MVC权限
蓬莱枯死三千树,为君重满碧桃花。
其实喜欢一个女生就多买东西给她吃。吃胖了,没人追了,就是你的了。
今天我们分享不同用户的分配按钮权限:
一,我们需要在layui框架里引用数据表格。
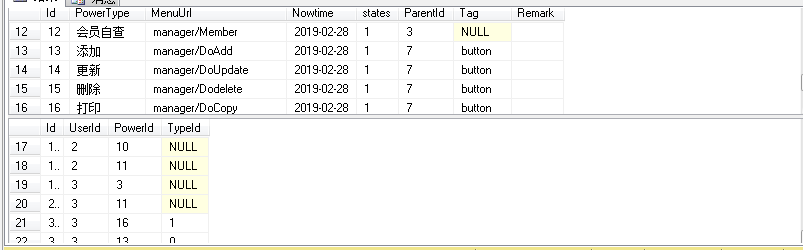
注释:我们在前数据库的权限表和权限用户关联表基础上新建了字段(方便做按钮权限管理)如下图做参考:

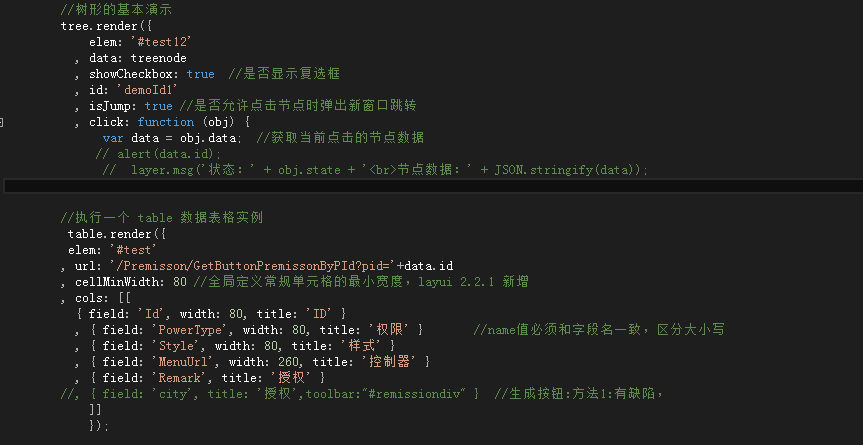
1,在前台js代码:

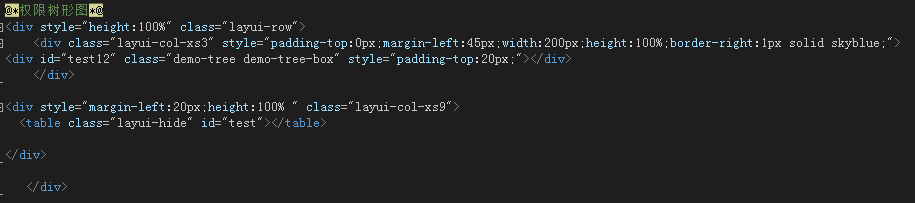
2,我们还需要引用标签如下图:

3,我们需要为数据表格添加数据源:(后台操作)

注意:后台的封装内容当前用户的菜单管理权限(pid=7)的按钮事件,只有点击菜单管理才有按钮权限管理,按钮是后台添加的:如上图.
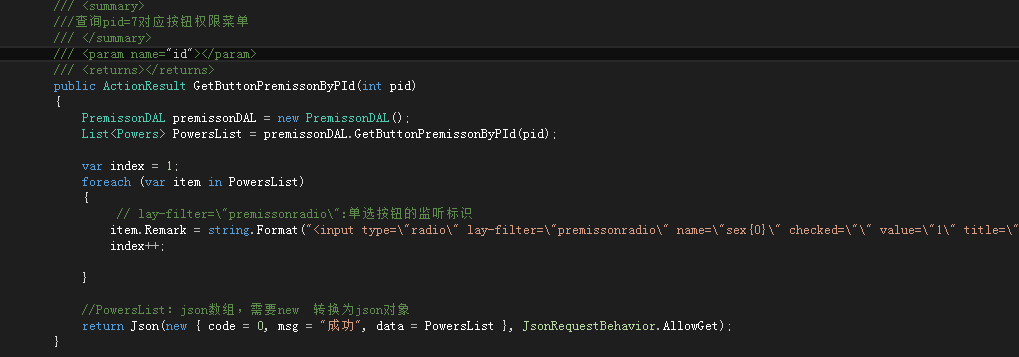
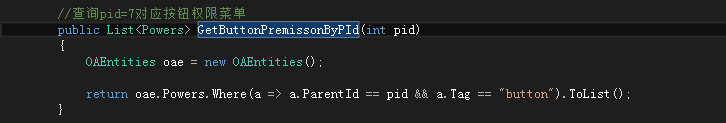
数据绑定的话就是在业务逻辑层封装访问pid=7并且Tag为button的语句。如下:

注释:如果我们在绑定数据时出现下面情况:

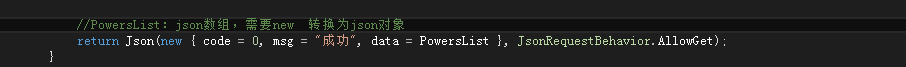
原因是:我们后台传的数据是数组类型,转换为json对象就可以啦,如下图:

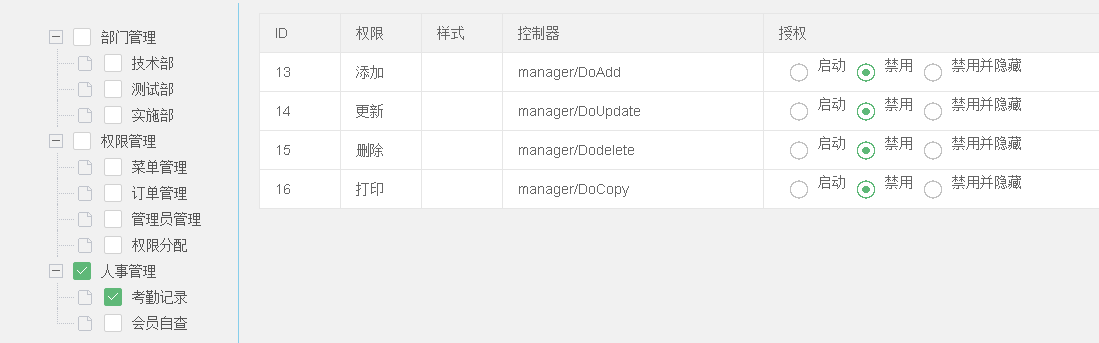
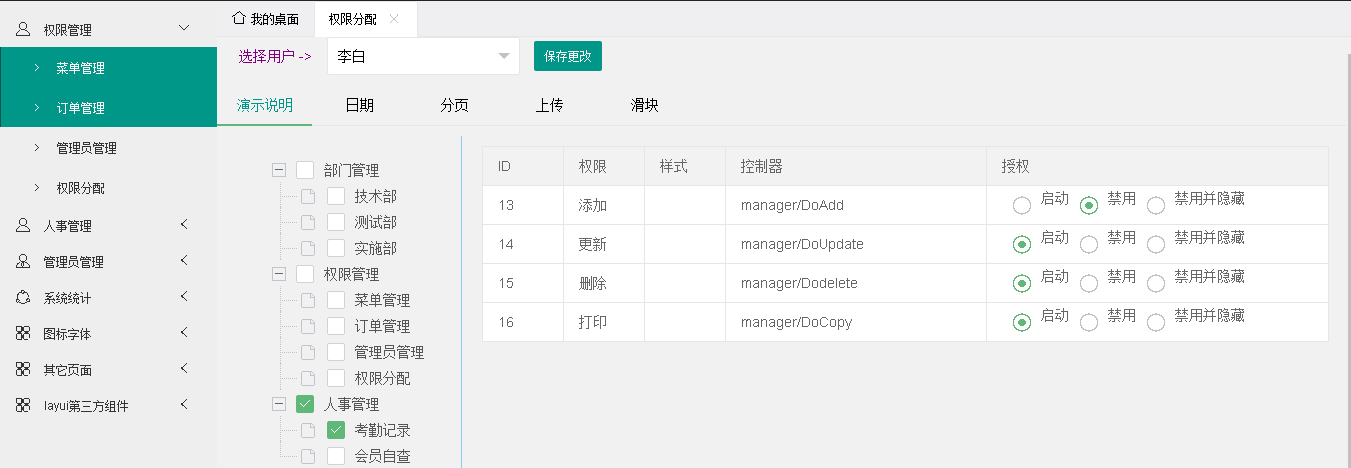
现在按钮事件的数据表格数据填充就算好啦。 可以看下效果图:

二,我们需要做的就是对用户按钮的权限分配:
注释:主导思路是:通过前台传递的用户userid,权限pid,按钮typeid,ajax请求到后台查询并操作.
1,前台js代码:我们在layui框架的表单里找到单选按钮的监听事件,代码如下:
//监听所有的单选按钮事件
form.on('radio(premissonradio)', function (data) {
// console.log(data.elem); //得到radio原始DOM对象
//alert(data.value); //被点击的radio的value值
//授权类型
var TypeId = data.value;
//授权人
var userid = $("#usersel").val();
if (userid == null || userid == "") {
alert("请选择授权人!");
return;
}
//获取权限id
// alert($(".layui-table").find("tr").eq(1).find("td").eq(0).find("div").html());
//方法2:将原始DOM对象转换为jQuery对象-> $(原始DOM对象)
// alert($(data.elem).parents("tr").find("td").eq(0).find("div").html());
//按钮权限pid
var pid = $(data.elem).parents("tr").find("td").eq(0).find("div").html();
$.post('/Premisson/SaveButtonPremisson' ,{userid:userid,pressid:pid,typeid:TypeId}, function () {
})
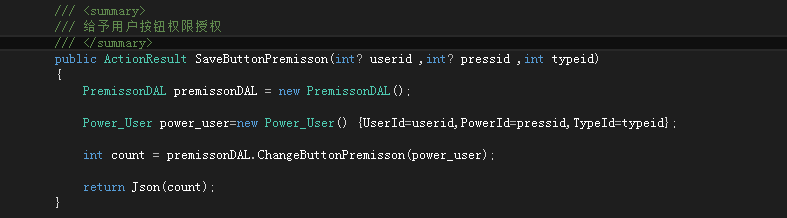
});2,我们请求到后台控制器操作:

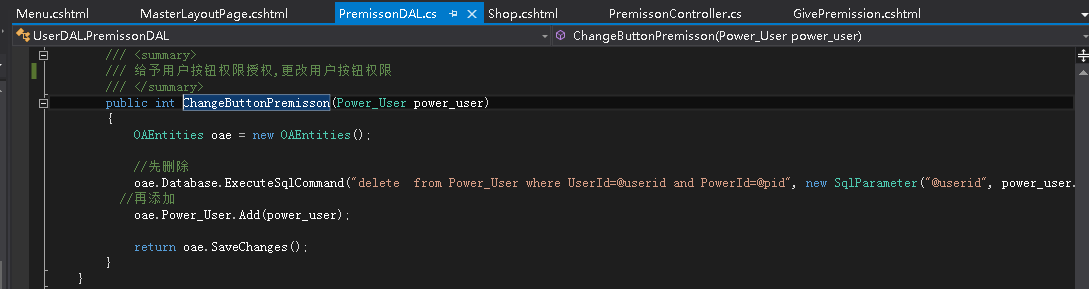
3,业务逻辑层操作数据库:(先删除当前所有的按钮权限,然后再添加启动/禁用的权限),如下:

功能操作就完成啦,现在我们可以随意启用或禁止按钮权限:例如当李白用户启动更新,删除,打印的权限时--》

在数据库就能查询到:当前用户分配到的权限pid->按钮权限(typeid)

好啦,本次按钮权限分享就结束啦,希望你们喜欢。有意见的也可以留言谈论哦。
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



