分类:
前端移动端
分类:
前端移动端
首先项目必须是APP端的,可能讲解有点啰嗦,讲解
准备的工具:HBuilderX(其他版本也可以,这里用X版本来讲解)、待测试手机(iOS、Android)
一、登录HBuilder,没有的去注册一个

登录成功后去配置项目:
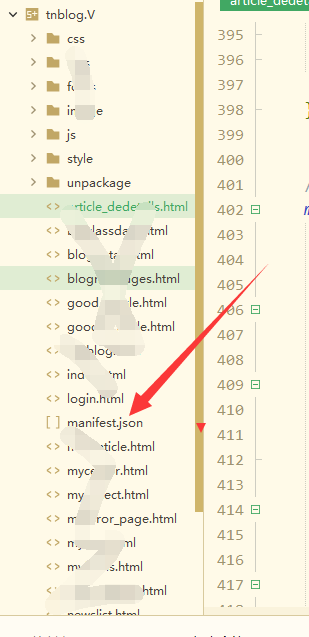
找到项目的配置文件 manifest.json

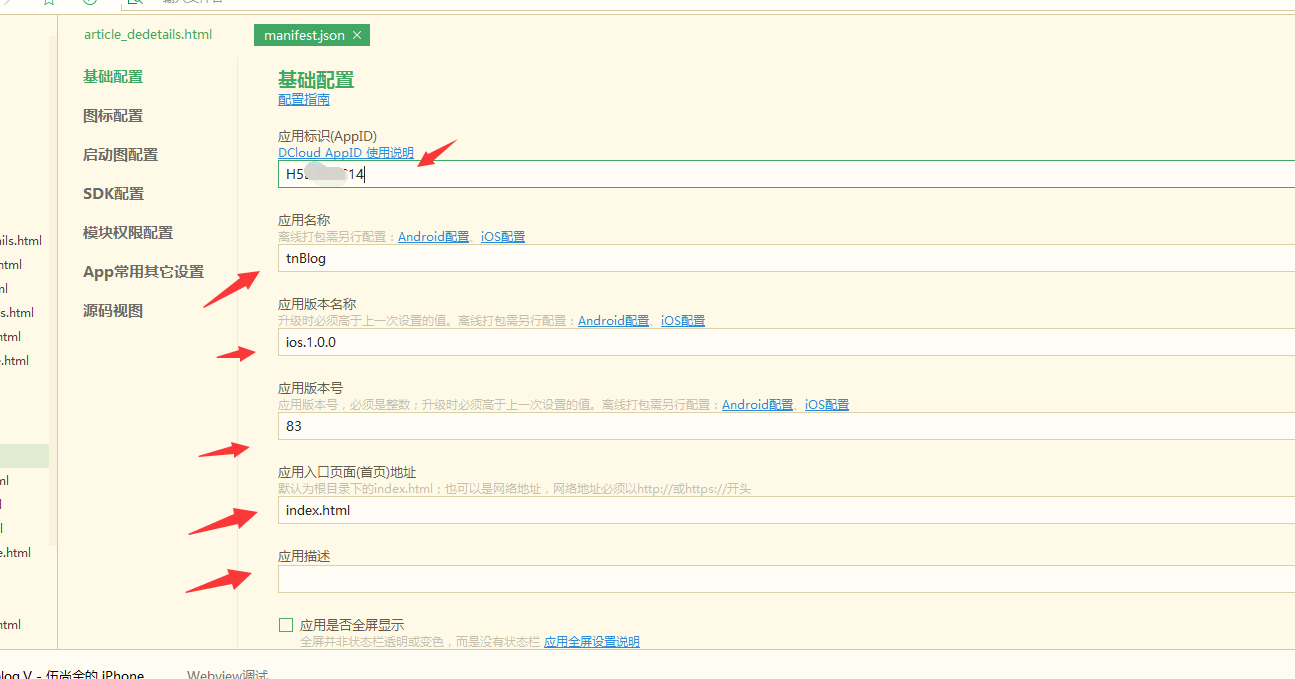
接着是基础配置 按照自己的需求来 但是注意:引用标识APPID是不能修改的 是自动获取的 如果没有电右边的重新获取即可

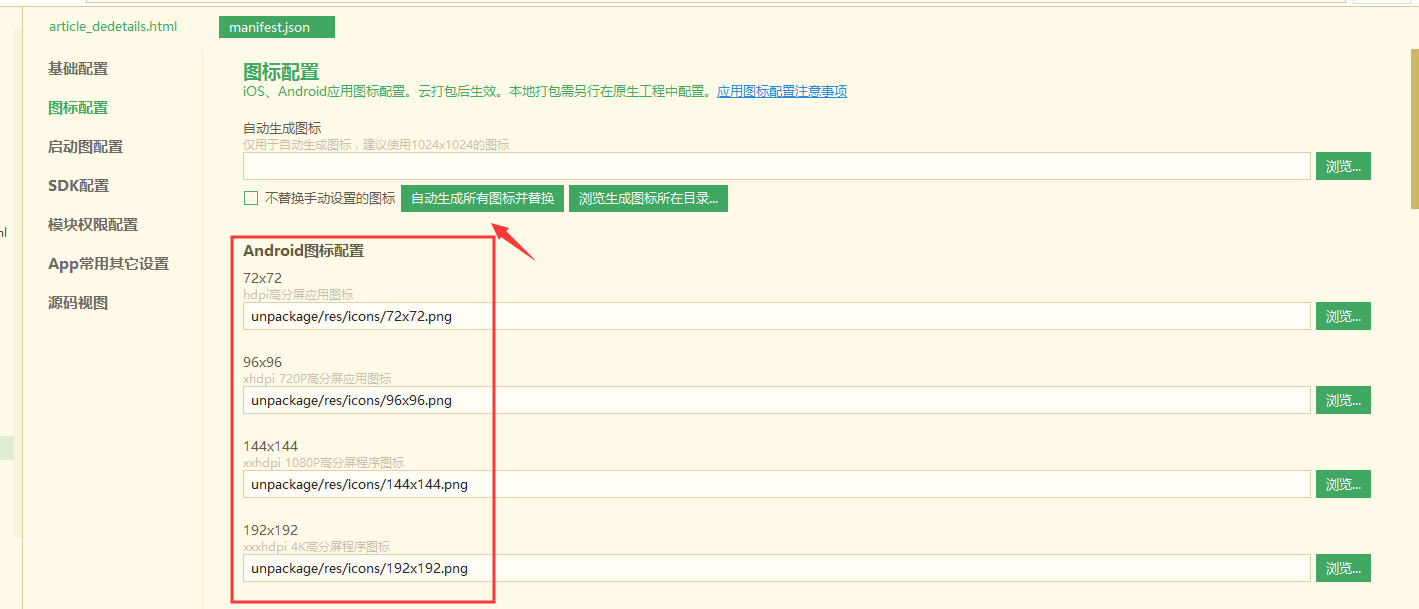
然后进入配置图标(APP的图标),上传本地图标“自动生成图标并替换”下面会自动替换路径

然后就好了 后面的几个配置如果是测试而已的话 就没必要进行配置了 使用默认的配置 直接Ctrl+S保存

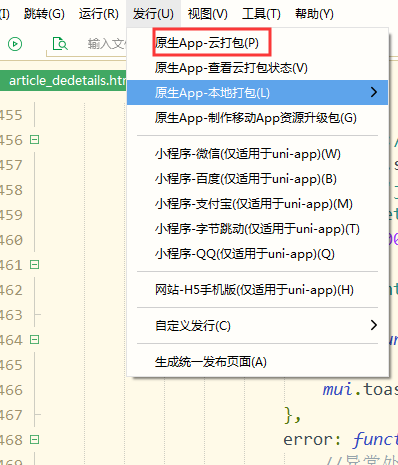
之后找到工具栏

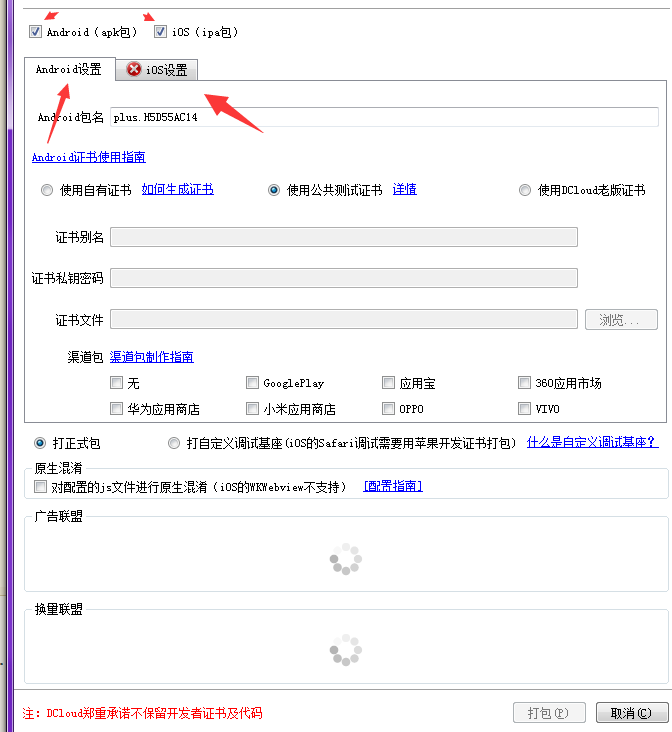
打包:安卓的直接点使用公共测试证书就OK,iOS的如果是已经越狱了手机可以选择越狱版打包,如果手机没有越狱只能使用开发证书了,点击下方打包就OK了

然后看Hbuilder的控制台内容提示就可以了,下期再见!
评价