 分类:
jquery
分类:
jquery
腾讯防水墙使用接入滑动验证效果,防止恶意、可疑用户登陆
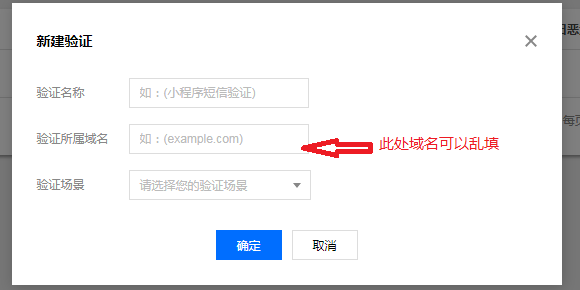
首先要去腾讯防水墙注册账号,登陆后创建验证 官方地址:https://007.qq.com

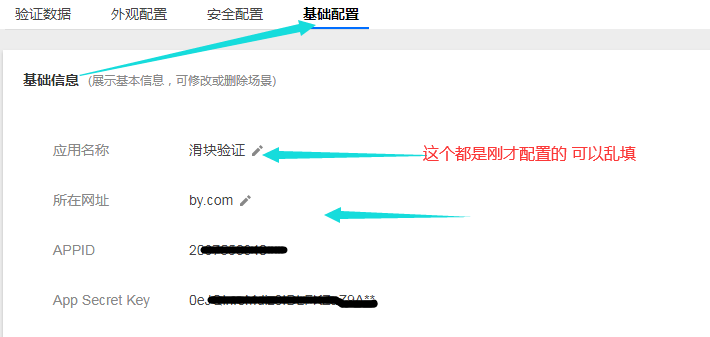
创建之后点击到【快速接入】可以查看到appid和秘钥:

然后得到

 准备工作已完成,下面就是代码进行客户端接入和服务器接入了
准备工作已完成,下面就是代码进行客户端接入和服务器接入了
一、客户端接入:
客户端接入即前端引入html和js代码
引入js
- <script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
2、验证按钮(这个一般就是你的登陆按钮,按照腾讯固定格式)
- <button type="button" class="pn" id="TencentCaptcha" data-appid="你的data-appid" data-cbfn="callback">进入后台系统</button>
注:这你的id不可以乱改动,必须按照上面固定格式不可改动
为了后台传值验证我这里加了2个隐藏的input用于存储回调的票据和随机字符串
- <!--防水墙票据、字符串 begin-->
- <input type="hidden" value="" name="ticket" id="ticket">
- <input type="hidden" value="" name="randstr" id="randstr">
- <!--防水墙票据、字符串 end-->
回调函数进入后台
- <script>
- window.callback = function(res) {
- if (res.ret === 1) {//验证失败
- alert("未通过验证,请重新验证");
- return;
- }
- if (res.ret === 0) {//验证成功
- //这里就是给上面的2个标签赋值
- $('#ticket').attr('value', res.ticket);//回调的票据
- $('#randstr').attr('value', res.randstr);//回调的字符串
- PreventLogin();
- }
- }
- </script>
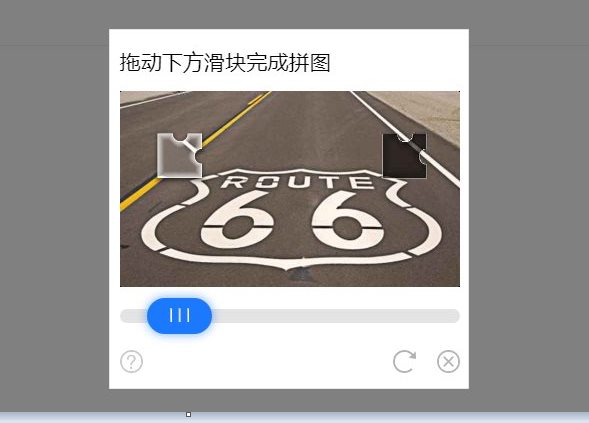
然后就是这一步我们就可以看到效果了

这里注意一下服务器接入

后台代码接入
- [HttpPost]
- public async Task<IActionResult> Login(string userName, string password, string verifycode, string ticket, string randstr, string returnUrl = null)
- {
-
- //验证腾讯的防水墙
- #region 防水墙验证(Get请求)
- string url = "https://ssl.captcha.qq.com/ticket/verify?";//请求地址
- //参数
- string aid = _aid;//你的appid
- string AppSecretKey = _AppSecretKey;//你的App Secret Key
- string UserIp = HttpContext.Connection.RemoteIpAddress.ToString();
- string parameters = string.Format("aid={0}&AppSecretKey={1}&Ticket={2}&Randstr={3}&UserIP={4}", aid, AppSecretKey, ticket, randstr, UserIp);
- url = url + parameters;
- //http get请求
- HttpClient httpClient = new HttpClient();
- string resulttoken = await httpClient.GetAsync(url).Result.Content.ReadAsStringAsync();
- //验证结果
- TencentCaptchaResultData tencentCaptcha = JsonConvert.DeserializeObject<TencentCaptchaResultData>(resulttoken);
- //1:表示验证通过 0:失败
- if (tencentCaptcha.response != 1)//失败则抛出异常,反之就进行后面的用户密码验证,判定是否等成功
- {
- throw new Exception("防水墙验证失败!");
- }
- #endregion
- ViewData["returnUrl"] = returnUrl;
-
- #region 内部账户验证
- return Redirect(returnUrl);
- #endregion
-
- }
如果要反序列话就要见一个实体类哦 还有自己发验证默认如果促发id咩有到相对时间位置就会出错提示
还有自己发验证默认如果促发id咩有到相对时间位置就会出错提示
- // 直接生成一个验证码对象
- var captcha1 = new TencentCaptcha('你的appid', function (res) {
- if (res.ret === 1) {//验证失败
- alert("未通过验证,请重新验证");
- return;
- }
- if (res.ret === 0) {//验证成功
- //这里就是给上面的2个标签赋值
- $('#ticket').attr('value', res.ticket);//回调的票据
- $('#randstr').attr('value', res.randstr);//回调的字符串
- //js提交表单到后台(在这里指定提交方式和提交的页面)
- $("#LoginForm").attr("method", "post");
- $("#LoginForm").attr("action", "/Login/ExecLogin?" + '@ViewBag.pjurl').submit();
- }
- });
发起验证码时间节点
- show.sbmite();
评价
排名
31
文章
25
粉丝
11
评论
6
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



