 分类:
.Net
分类:
.Net
HTML:
```handlebars <link href="~/Content/layui/css/layui.css" rel="stylesheet" /> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>文件上传多样化</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="SelectFile">选择文件</button> <button type="button" class="layui-btn" id="btnUpload">开始上传</button> </div> ```
js 代码:
```csharp
<script src="~/Content/layui/layui.js"></script>
<script>
layui.use('upload', function (e) {
var $ = layui.jquery
, upload = layui.upload;
//执行实例
upload.render({
elem: '#SelectFile'
, url: '/Excle/fileUpload' //改成您自己的上传接口
,type: 'POST' //上传方式
, dataType: 'JSON' //上传格式
,cache: false // 不缓存
,processData: false // jQuery不要去处理发送的数据
, contentType: false // jQuery不要去设置Content-Type请求头
, size: 10000 //传输不能超过10M
, exts: 'jpg|png|gif|xls|xlsx|doc|ppt|exe|pptx|' //可传输文件的后缀
, accept: 'file' //video audio images excle
//, data: { Parm1: "hello", Parm2: "world" } //额外传输的参数
//, headers:{token:'sasasasa'} //额外添加的请求头
, auto: false //自动上传,默认是打开的
, multiple: false //多文件上传(当为true是多文件上传,false时单文件上传)
//, number: 100 //multiple:true时有效 (上传数量)
, bindAction: '#btnUpload' //auto为false时,点击触发上传
, beforeSend: function (info) { //上传前回调
console.log(info);
console.log("正在进行,请稍候");
}
, done: function (res) { //成功上传时回调
layer.msg('上传成功');
console.log(res)
}
, error: function () { //传输失败的回调
//请求异常回调
}
});
});
</script>```
后台:
```cpp
public ActionResult fileUpload()
{
if (Request.Files.Count > 0)
{
//取出第一个文件
var file = Request.Files[0];
//取出用户上传的文件名
String filename = file.FileName;
if (!String.IsNullOrWhiteSpace(filename))
{
string suf = filename.Substring(filename.LastIndexOf('.'));
string newfilename = DateTime.Now.ToString("yyyy年MM月dd日HH时mm分s秒") + suf;
String url = Server.MapPath("~/Excle/" + newfilename);
file.SaveAs(url);
string result = newfilename;
return Json(new { code = 200, excle_fileName = result });
}
}
return Json(new { code = 500 });
}```
输出效果:

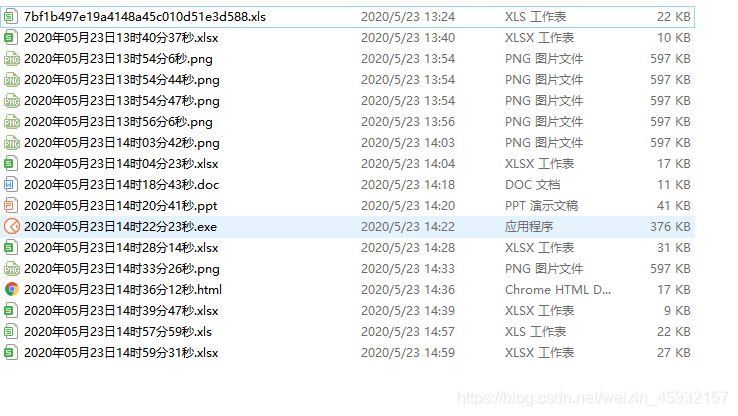
上传后的结果:

哪里有问题可以问我哦!
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



