 分类:
.NET
分类:
.NET
一 父组件调用子组件方法
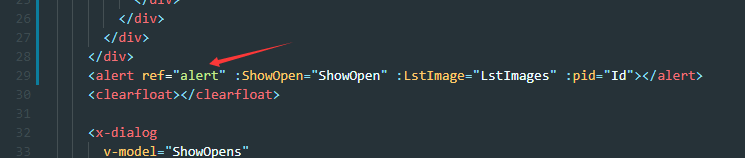
子组件 定义一个 ref :ref具有唯一性
调用 : this.$refs.alert.子组件方法
还可以获取data数据同上
二子组件调用父组件方法
1.1
this.$parent.父组件方法;
或者
引用子组件添加@myevent="getMyEvent"
父组件里面添加getMyEvent()方法
子组件调用
this.$emit("myevent", "传值");
//更新
注意 @myevent 必须小写 ,如果大写vue会自己转成小写,所以大写时子组件调用回调方法myevent 会找不到
评价
排名
16
文章
54
粉丝
7
评论
13
点击input弹出table数据表格
剑轩 : 点赞!~
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



