分类:
前端
分类:
前端
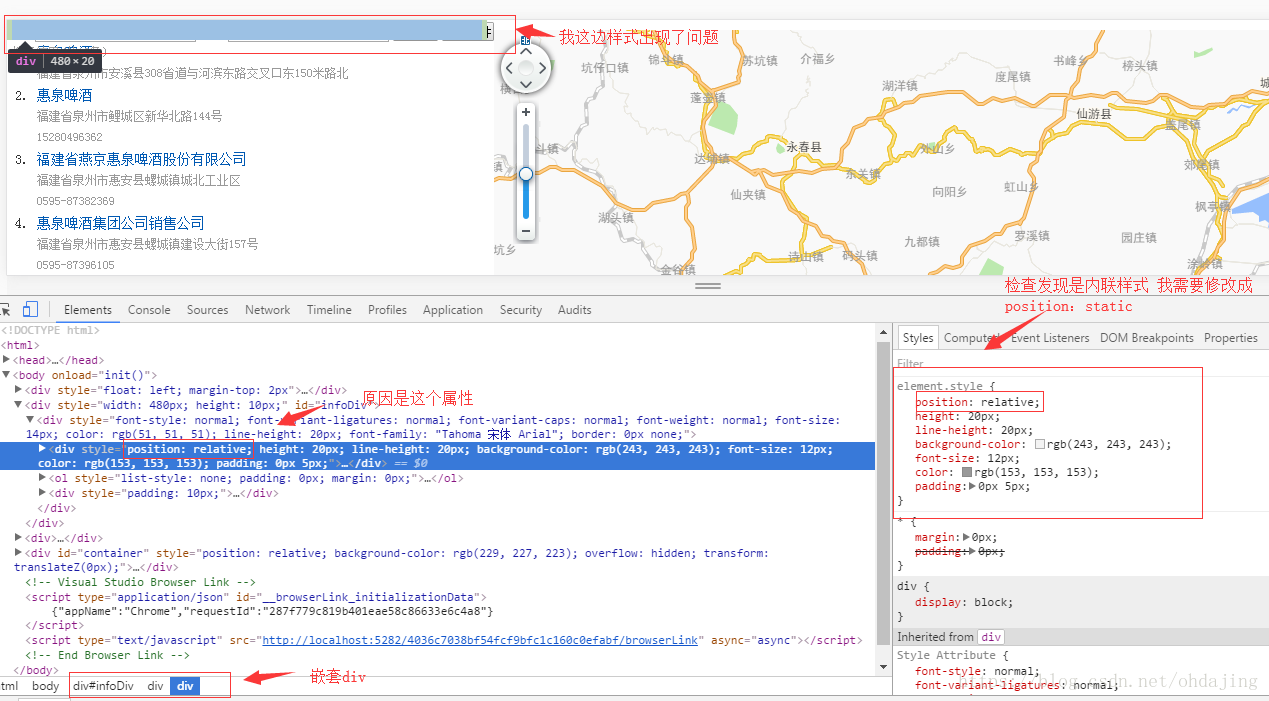
改腾讯地图的时候调整了下样式,发现样式一直存在问题,修改style里面的值,一点用都没有,html中这个值还找不到是在哪里出现的,只有在检查样式的时候才发现这个属性值。
在HTML中只有这一句
<div style='width: 480px; height: 10px;' id="infoDiv"></div>
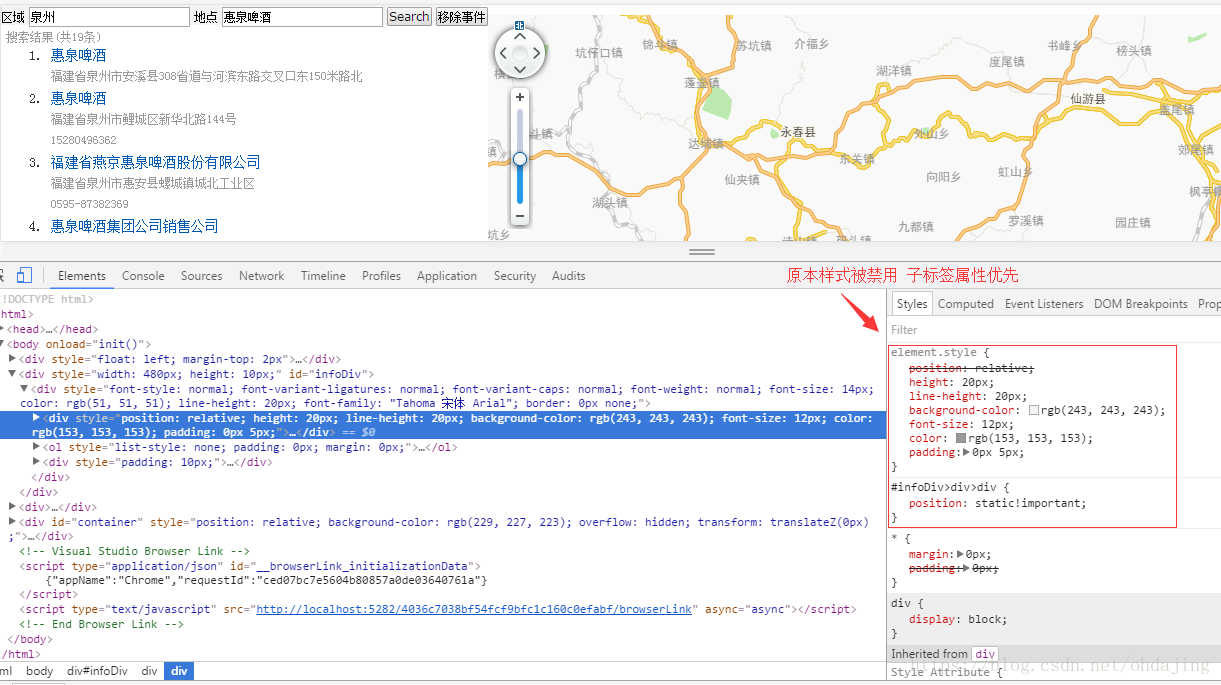
因为element.style是内联样式 ,在js或者css里写死了的 ,有时候是别人封装好了的,用的时候页面上修改不了 ,我们就找到那个标签修改优先级,也就是 ! important
我在css里加了两个这个样式,因为是嵌套div,所以先找到嵌套下了属性,再让它属性优先
#infoDiv>div>div {
position: static!important;
}
#infoDiv>div>ol {
margin: 20px!important;
}成功效果
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术