 分类:
.net
分类:
.net
jQuery课后实例
昨天我们初次写了全(不)选和反选功能,今天我们来写下它的变种功能
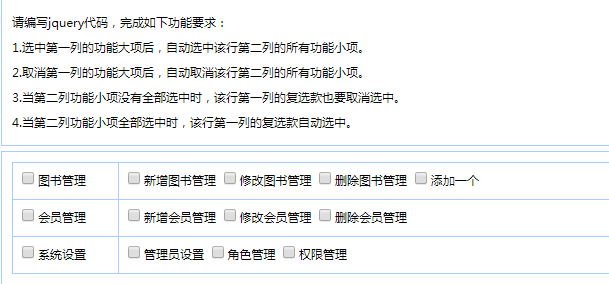
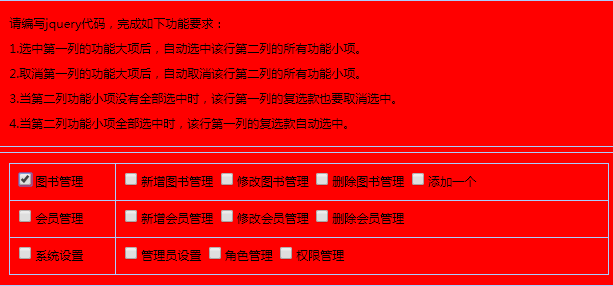
1.首先我们老规矩,来看下需求

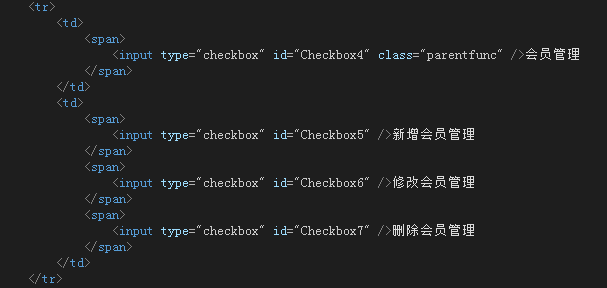
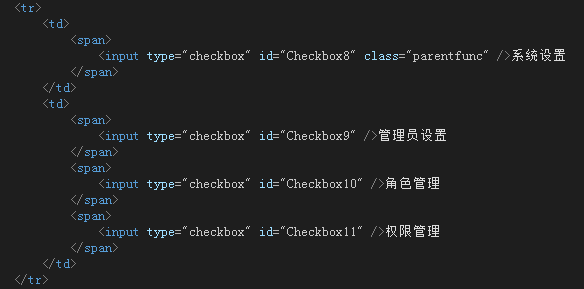
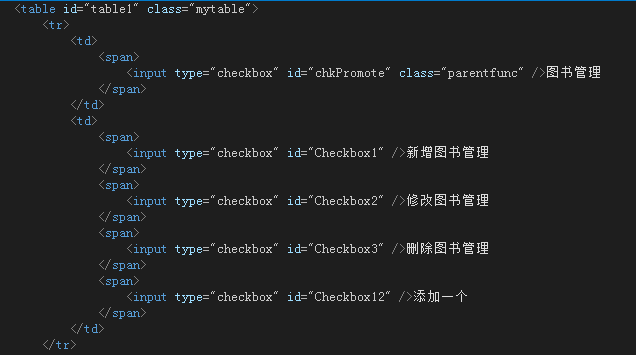
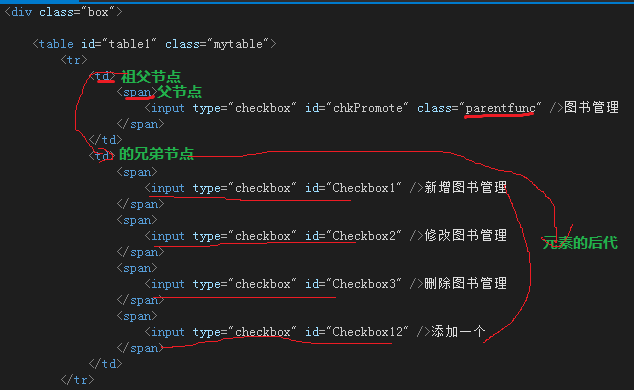
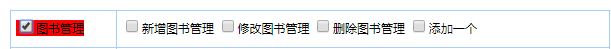
2.然后我们继续来看下HTML代码



3.然后我们开始理性的分析一波,事实的真相只有一个
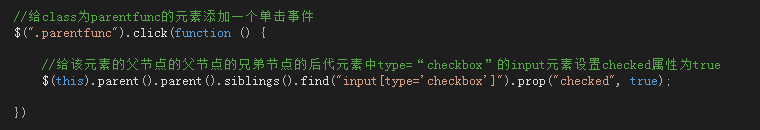
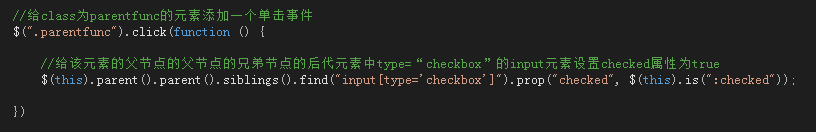
我们在不改变HTNL的源码基础下,分析一下,三个功能大项,他们的class属性都为parentfunc,我们给class为parentfunc的元素添加一
个单击事件,再添加各大项后面所有小项的选中和取消选中的功能,就可以实现1.2两个需求了。可是三个大项的class相同,我们如何保证中某一
个大项,它后面的小项被选中或者取消选中,其他项不会改变呢?
在这里我们就要了解子节点,父节点,祖父节点的知识了!直接上图:

我们点击了大项的复选框,它后面的小项要被选中。我们看HTML代码会发现,三个大项与其后面的小项位置关系是相同的,我们借此实现功
能。复选框的<input>标签的父节点是<span>,<td>是<span>的父节点,我们在找到<td>的兄弟节点下面的后代元素,再设置属性就OK啦!
如图:


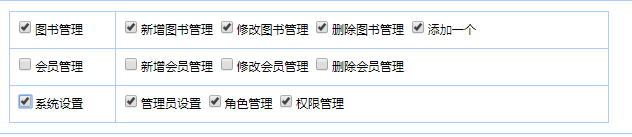
效果很奈斯一步到位!
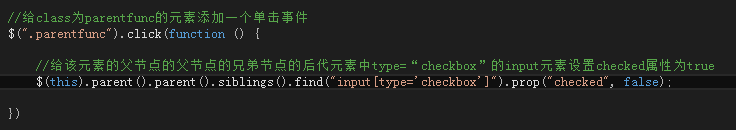
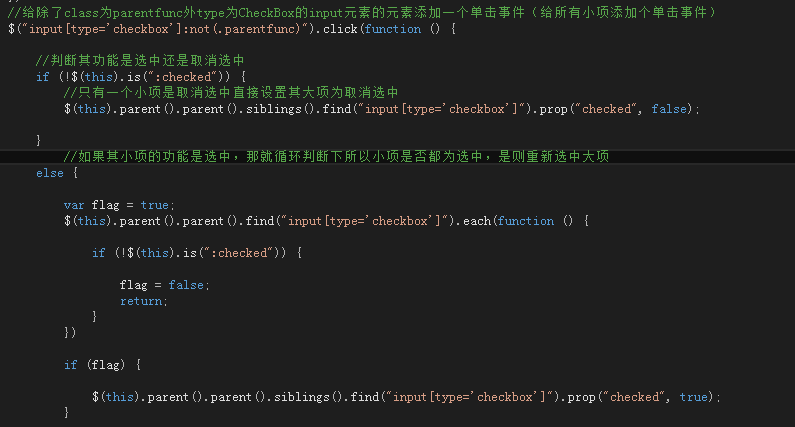
4.后面我们来完成取消选中的功能,与选中类似。只需把checked的属性设置为false

其实我们结合之前的知识可以简化代码,依旧使用is()方法

这样可以一步到位,实现1.2两点需求,奈斯!
5.后面的功能就很容易实现啦,我们一起来

因为这里大项也是复选框,我就用$("input[type='checkbox']:not(.parentfunc)")代替$("input[type='checkbox']"),以提高效率
效果如图:

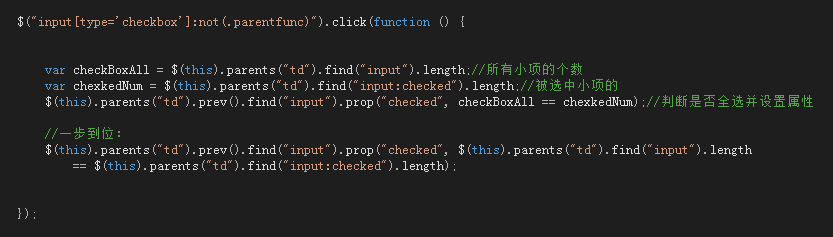
补充:在后面的学习中,我学习到了更简单的方法,可以一步解决3.4点功能,我们一起来看下吧
思路:我们在这里的思想是循环判断所以小项的复选框是否中,代码就比较多,这也是比较常规的操作,我们一起来学习别人的好思路。我们
可以拿到当前点击小项的所以小项的个数,我们在判断下小项的总个数是否相等于我们选中的小项个数,是则为全选,具体代码如下:

这次功能的实现再加上以前的内容,像这种选中的功能就可以很容易的实现啦!快去试一试吧!
注意:在实现这次功能的时候,遇到了一个小坑parent()和parents()
parent()是找该元素的父元素,我就天真的以为parents()就是其的祖父元素,没想到,还是我太年轻了
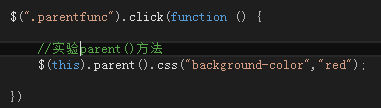
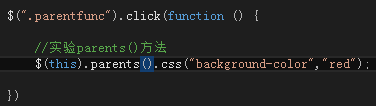
直接上图:



很明显我们可以看出来parent()是找该元素的父节点<span>
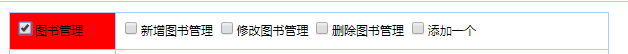
我们在试试parents()方法:


喔豁,竟然全红了,这不是我要的结果啊!我再试试


父亲的父亲为祖父,没想到还真的是这样,后面我去了下资料才知道:
parent(selector) 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
parents(selector) 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
parents()是找得祖先元素,那就有父亲,祖父,祖祖父....... 难怪会全红了,笑哭
补充:开始我们找祖父元素的时候用的是.parent().parent(),在后面的学习中我了解到用.parents()方法会更加的简单,例如,这次功能中,我们
找小项的祖父元素就可用.parents("td"),.parents()找的是祖先元素,我们就可以规定祖先元素的类型,从而找到特定的祖先,这样找辈分更高的祖
先不是更简单了吗?而且也不.parent一个个找了,简化代码。而且因为我们这里用到了兄弟元素,其实是不太恰当的,如果<td>有多个兄弟元素,
那特定的元素就不太好找,我们这里可以用.next()和.prev向下查或 向上查找特定元素更加的合理规范。
我们定它个小目标,每天写个小功能,加油了,啦啦啦!




