 分类:
前端
分类:
前端
(一) 安装Node.js,具体步骤如下
首先,我们需要安装Node.js,直接搜索并在官网下载安装包
Node.js 官网:https://nodejs.org/en/
选择一个适合我们需要的版本下载下来,并进行安装,如下图所示

然后,根据安装提示安装Node.js,npm包管理工具也会一同安装。
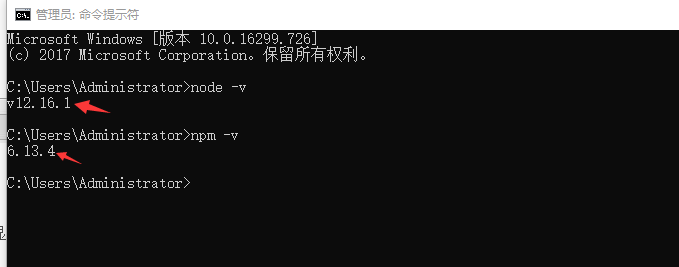
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成,如下图所示。

现在我们成功安装了node和npm,然后我们来用npm创建新的项目,首先用npm 安装 create-react-app工具,其可以自动地在本地目录中创建react项目。
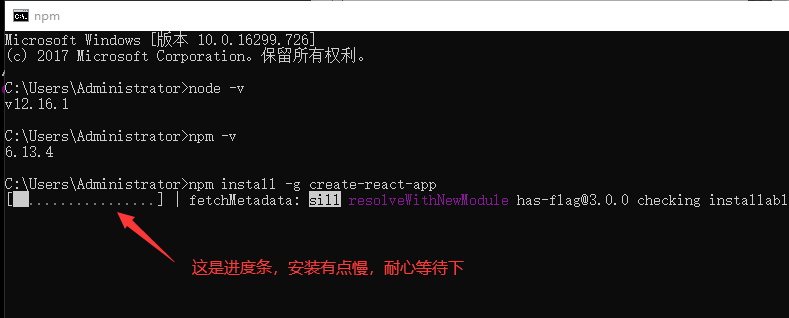
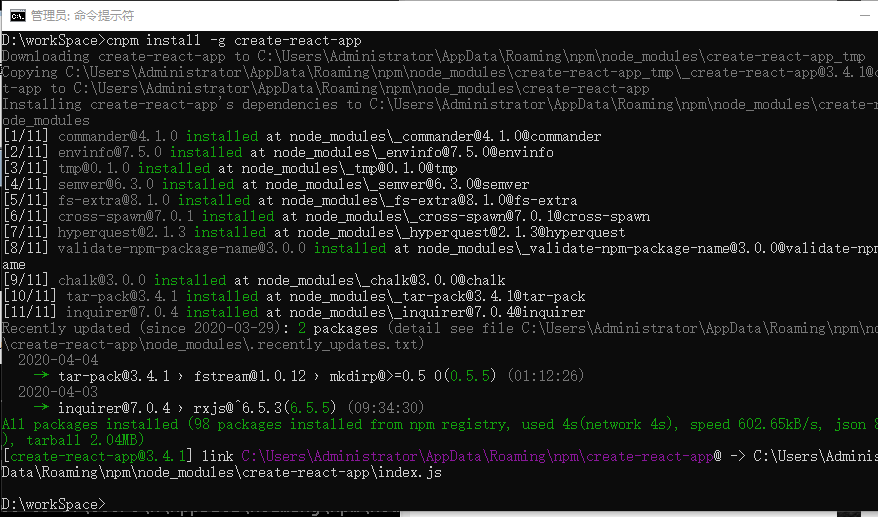
在cmd命令中输入:npm install -g create-react-app

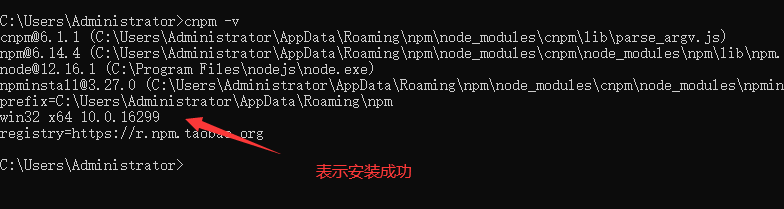
安装成功后,可以键入cnpm -v检查是否安装成功

我们也可以在安装路径中看到创建完的文件夹,打开后,内部如下所示:

其中,node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具,
--public文件夹中是 index.html存放目录,也就是React根页面的所在地
--src中用于存放js文件,也就是项目开发中的主要区域
--package.json用于记录项目信息,以及外部依赖包的导入信息等
--json文件不能直接打开,需要用到文本编辑器
(二)创建我们的第一个react程序
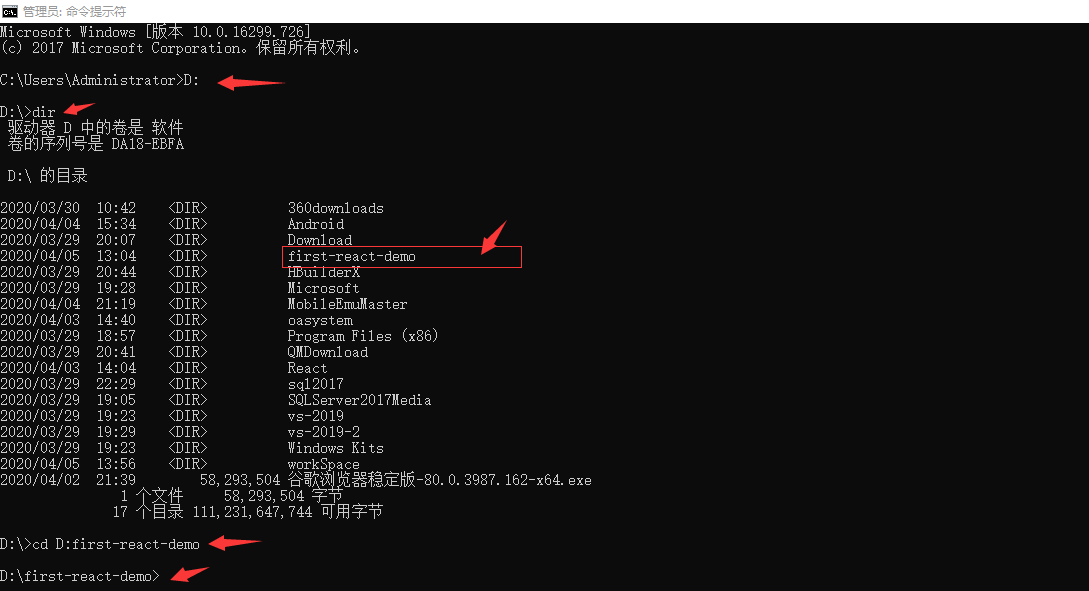
例如我们要提前在D盘创建first-react-demo这个文件夹,建好以后就可以在cmd命令中:
输入:dir,查找一下first-react-demo,文件夹是否存在?存在的话,切换到first-react-demo
输入:cd D:first-react-demo

安装 cnpm install -g create-react-app(这一步不一定要在workspace目录下,也可以在first-react-demo目录下)

可能会报错,也可能不会,报错的话就需要执行:npm cache clean --force
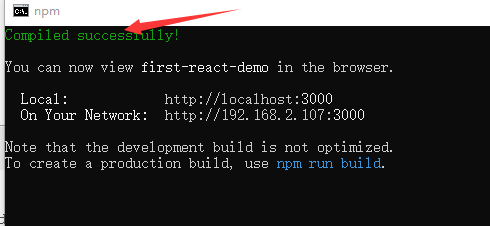
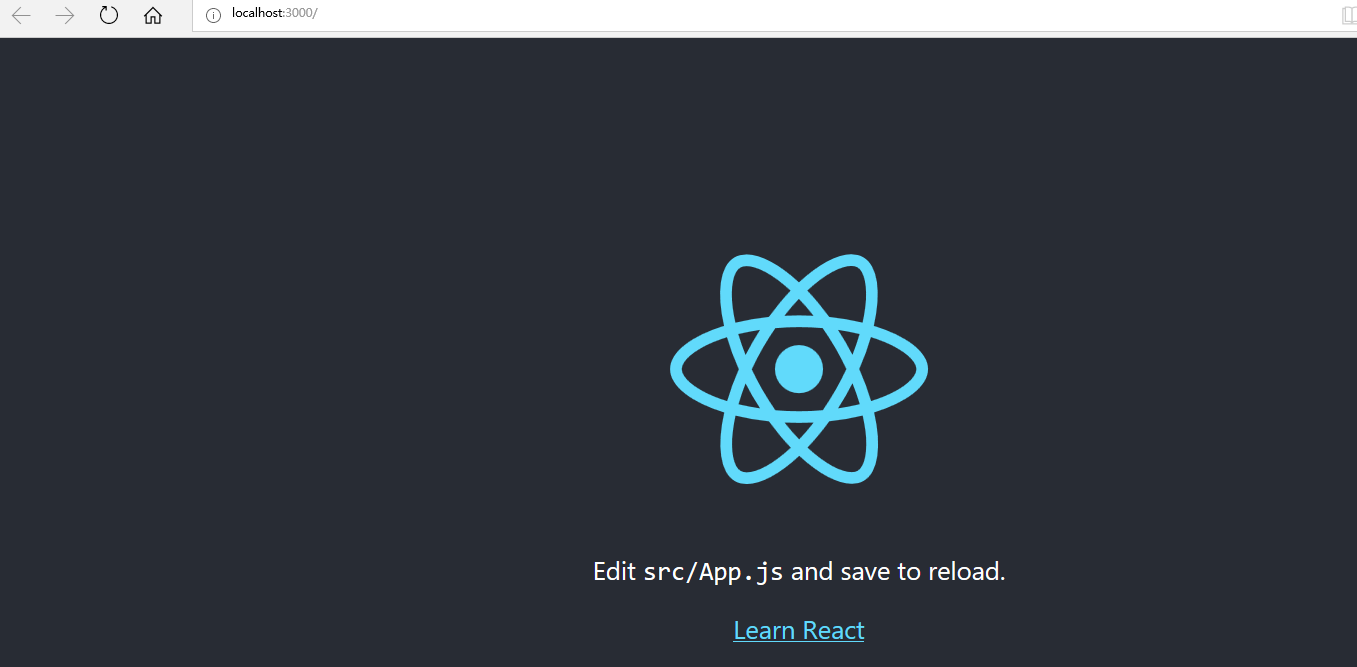
在创建成功的基础上,我们在打开first-react-demo这个文件夹,在打开的cmd窗口中,键入npm start


出来工作后,才知道自己欠失的地方有太多,要学的东西太多太多.........




