排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
mui
分类:
mui
首先是和vue.js结合起来用容易出现的坑:
http://www.tnblog.net/aojiancc/article/details/2838
要注意html结构:
这两个样式: mui-scroll-wrapper,mui-scroll
<!--下拉刷新容器--> <div id="refreshContainer" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll"> <!--数据列表--> <ul class="mui-table-view mui-table-view-chevron"> </ul> </div> </div>
上拉加载的参数分析
mui.init({
pullRefresh: {
container: '#articlecontent', //待刷新区域标识,querySelector能定位的css选择器均可,比如:id、.class等
up: {
auto: false, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: loadmore //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
}
});auto: false是否默认加载一次,为true的话就会自动执行一次callback,如果想加载数据都在callback中的话就可以这样写,
如果不想一来就加载一次就设置成false即可
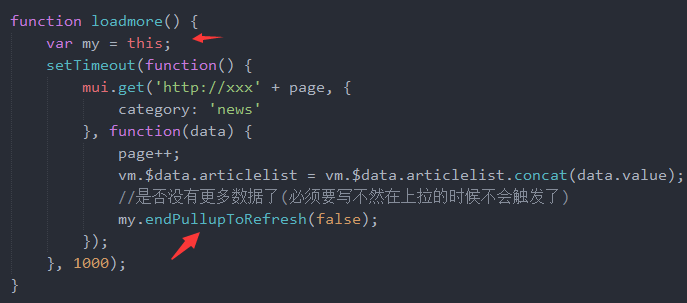
callback中的endPullupToRefresh问题,这个表示有没有更多数据了,一定要写不然不会返回数据的

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



