排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
插件引用地址:
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
表单配置写法,把需要验证的内容写到表单中去
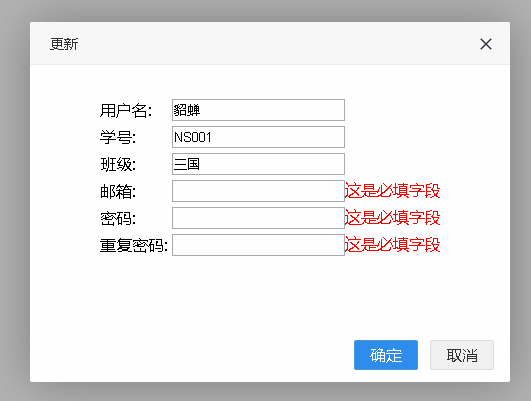
<form id="updateForm"> <table style="margin: 30px auto"> <tr> <td>用户名:</td> <td> <input id="username" name="UserName" value="" type="text" required /> <input type="hidden" name="Id" /> </td> </tr> <tr> <td>学号:</td> <td> <input type="text" name="Number" required /></td> </tr> <tr> <td>班级:</td> <td> <input type="text" name="UClass" required /></td> </tr> <tr> <td>邮箱:</td> <td> <input type="email" name="email" required /></td> </tr> <tr> <td>密码:</td> <td> <input type="password" id="userpassword" name="userpassword" required /></td> </tr> <tr> <td>重复密码:</td> <td> <input type="password" name="tippassword" equalto="#userpassword" required /></td> </tr> </table> </form>
必填就是:required
验证两个输入是否相同:equalto="#id"
验证长度:minlength="6" maxlength="50"
js:
$.validator.setDefaults({
submitHandler: function () {
alert("提交事件!");
},
//失去焦点马上验证
onfocusout: function (element) {
$(element).valid();
}
});
//验证插件关联表单
$("#updateForm").validate();清除历史错误信息:
有时我们再次打开这个界面(不刷新页面的情况,比如一个对话框),如何清除上次的错误提示信息呢
$("#updateForm").validate().resetForm();判断是否验证通过:
if ($("#updateForm").valid()) {
//验证通过执行你的逻辑
}错误提示的样式默认是error,如果你想用红色显示的话,给他写一个样式即可
.error {
color: red;
}效果如下:

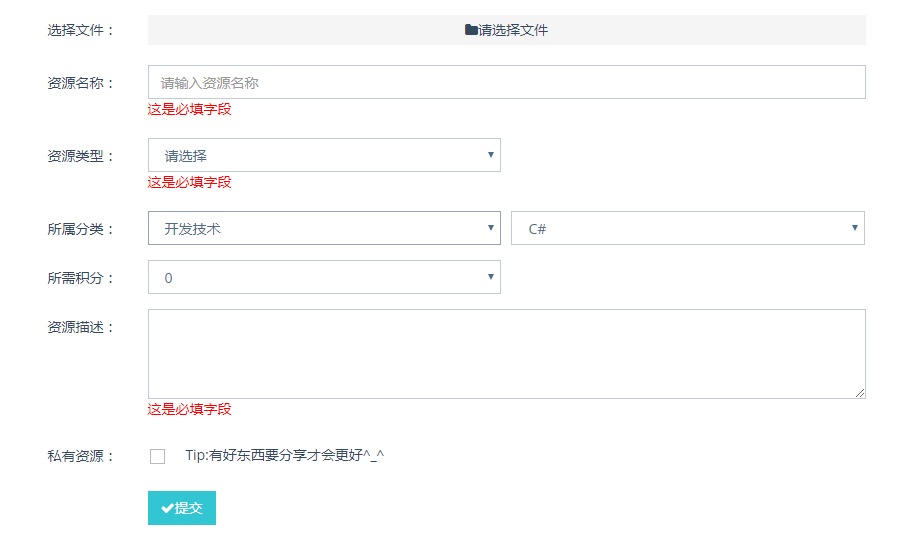
在boostrap中的提示默认显示在最下面

这里说一下select的验证,如果你要想请选择状态下验证不通过,那么把他value设置成空就行了,它就是通过是否空值来验证的
<option value="">请选择</option>
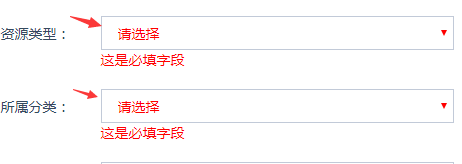
还有就是注意样式的样式问题,上面是自己把error设置为红的提示select的时候会有点影响
会出现框框里边也变成红色:

因为它下面错误提示的是label,设置样式的时候前面加上一个限定label就好了
<style>
label.error {
color: red;
}
</style>欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



