排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
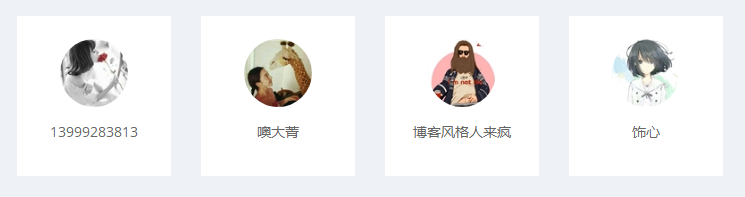
效果很简单,就是显示一个头像与一个名字

html:
<div class="col-md-12" style="margin-top: 20px">
<div class="row">
@for (int i = 0; i < 6; i++)
{
<div class="col-md-2 col-sm-2 col-xs-5">
<div class="focus_box">
<a href="#" style="text-decoration: none">
<div class="focus_img">
<img class="circleimg" src="http://www.tnblog.net/userdata/heads/dbc68332d521436c983fbc3adc6d9c7f.jpeg"/>
</div>
<div class="foucs_introduce">
小可爱
</div>
</a>
</div>
</div>
}
</div>
</div>css:
<style>
.circleimg {
width: 68px;
height: 68px;
margin-top: 23px;
border-radius: 50% !important;
}
.focus_box {
height: 160px;
background: #fff;
}
.focus_img {
height: 100px;
text-align: center;
}
.foucs_introduce {
margin-top: 6px;
text-align: center;
color: #666;
}
</style>样式写得不好,真实点的数据:


欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



