 分类:
Jquery
分类:
Jquery
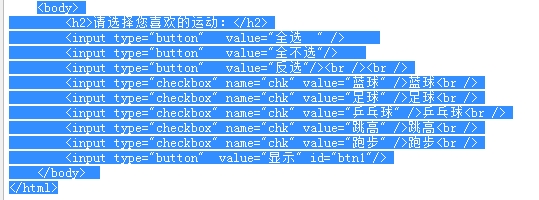
我们用到<input>标签,再每一个<input>标签取一个相同的name值。如下图:

开始我们的骚操作,用Web前段框架技术来写代码了。

代码讲解 :
(1):button选取所有的按钮
(2)button:eq(0)选取索引等于0的<button>元素
(3)button:eq(1)选取索引等于1的<button>元素
(4).button:eq(2)选取索引等于2的<button>元素
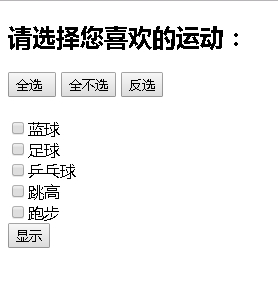
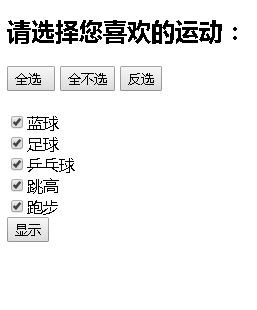
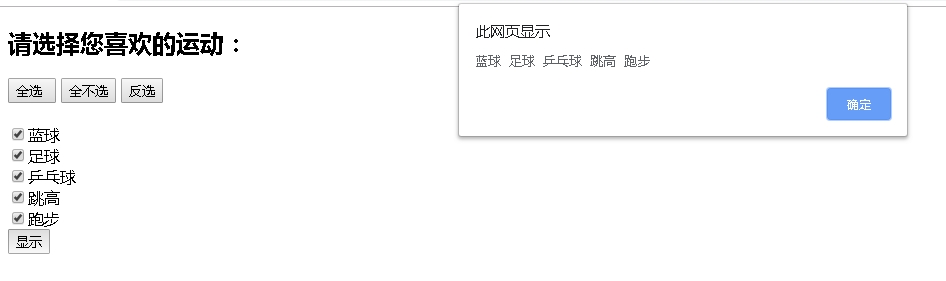
效果图如下:
全选

全不选

反选

反选和显示

思路:首先我们用到<input>标签在每个<input>标签里面给它写相同的name值,然后再用Web前段框架技术代码把它写出来即可。部分效果以及代码和部分代码讲解如上。提醒:要自己引用Web前段框架技术里的插件,才能写代码哦!




 。
。
温馨提示:插件自行进入www.baidu.com进行下载。下载之后自行新建一个文件夹把插件拖进去。拖进去之后自行写如下代码或者打开对应的文件夹把JS插件拖到对应的位置即可。

评价




