 分类:
工具
分类:
工具
最近发现了一个好玩的东西,在这里分享给大家探讨一下,也顺便帮自己做一下记录,它就是selenium。
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等。这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用户需求。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。同时,selenium也可以用来抓取数据。感兴趣的朋友可以去学习一下,官网API地址:https://seleniumhq.github.io/selenium/docs/api/dotnet/
首先,我们需要在nuget包中下载响应的dll.



第二个文件只需要下载对应浏览器的即可,我用的是谷歌,所以就用谷歌展示了。
下载完成后,就可以开始编写了。
static void Main(string[] args)
{
// 声明一个ChromeDriver的实例
IWebDriver webDriver = new ChromeDriver();
// 指定你要访问的地址,这里我们以tnblog做测试
webDriver.Navigate().GoToUrl("http://www.tnblog.net/login/login?pjurl=http://www.tnblog.net/");
// 窗口最大化,便于脚本执行
webDriver.Manage().Window.Maximize();
// 根据元素名称清除元素文本
webDriver.FindElement(By.Name("Username")).Clear();
webDriver.FindElement(By.Name("Password")).Clear();
// 根据元素名称设置元素文本(用户名):这里有多种方式获取元素,大家可以自行尝试
webDriver.FindElement(By.Name("Username")).SendKeys("*******");
Thread.Sleep(1000);
// 根据元素名称设置元素文本(用户密码)
webDriver.FindElement(By.Name("Password")).SendKeys("*******");
Thread.Sleep(1000);
// 模拟点击登录按钮
webDriver.FindElement(By.ClassName("btn-primary")).Click();
// 这个睡眠需要注意一下,因为网络的影响,有可能会造成tcaptcha_iframe还未加载,这时如果不睡眠直接获取就有可能失败,我在这里被坑了很久,气.......
Thread.Sleep(4000);
// 获取滑动校验区域并转到滑动校验区域
IWebDriver validateDriver = webDriver.SwitchTo().Frame(webDriver.FindElement(By.Id("tcaptcha_iframe")));
// 找到蓝色滑块
var dragBtn = validateDriver.FindElement(By.Id("tcaptcha_drag_thumb"));
// 实例化一个action对象:actions对象用于对当前元素执行各种鼠标事件
Actions action = new Actions(webDriver);
// 根据设置的偏移量拖动滑块,偏移量需要计算,这里用一个固定的代替
action.DragAndDropToOffset(dragBtn, 200, 0).Perform();
Console.Read();
}
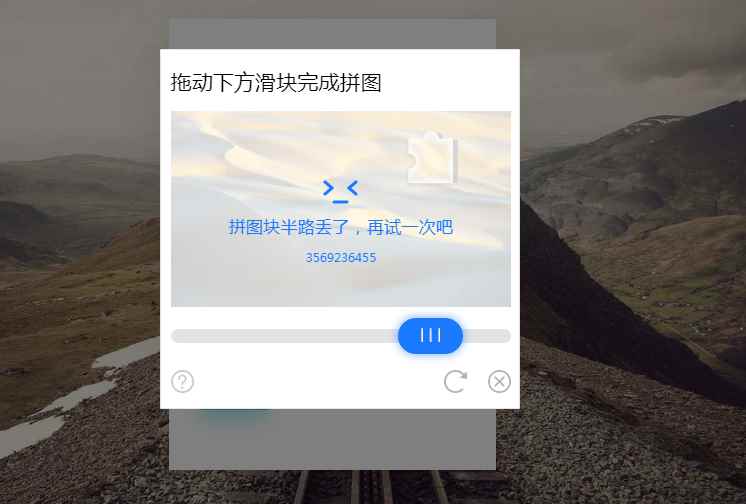
在上述步骤下只能实现拖动滑块的效果,想要破解滑块验证,还需要计算每次滑块需要移动的偏移量以及设计拖动滑块的轨迹,否则就会因为验证速度太快,轨迹不符合真人操作,而被判定为机器操作,导致验证失败,如下图:

目前我还在想怎么模拟真人操作的轨迹,如果大家有研究出来的,请分享一下,小弟感激不尽:1573085514
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



